FreelancerMap
Our collaboration with FreelancerMap aims to enhance the platform's user experience. FreelancerMap is a job search platform where both freelancers and companies can find each other for projects. The challenge presented to us was to streamline the job searching process for freelancers and make it easier for them to utilize the platform's features.
FreelancerMap
Our collaboration with FreelancerMap
aims to enhance the platform's user experience. FreelancerMap is a job
search platform where both
freelancers and companies can find
each other for projects. The challenge presented to us was to streamline
the job searching process for
freelancers and make it easier for
them to utilize the platform's features.
Overview
Brief
FreelancerMap tasked us with improving the website's usability and clarifying actions, with a focus on enhancing the job searching process for freelancers. The objective was to provide clearer guidance during the search. We had the option to revamp the website's design if necessary.
Duration:
10-day design sprint
FreelancerMap tasked us with improving the website's usability and clarifying actions, with a focus on enhancing the job searching process for freelancers. The objective was to provide clearer guidance during the search. We had the option to revamp the website's design if necessary.
Duration:
10-day design sprint
My role
We were a team of three designers working together on this challenge. We worked mostly equally on each task with the exception of the storyboard and mood board, which fell within my area of responsibility.
Ux Tools:
Usability Testing, Competitor analysis, Surveys, Interviews, Affinity Mapping, Empathize Map, User Personas, User journey map, Story Board, Lean UX canvas, UX Strategy Canvas, MoSCoW METHOD, user flow, site map, mood board, Illustrator, Fima, Figjam
We were a team of three designers working together on this challenge. We worked mostly equally on each task with the exception of the storyboard and mood board, which fell within my area of responsibility.
Ux Tools:
Usability Testing, Competitor analysis, Surveys, Interviews, Affinity Mapping, Empathize Map, User Personas, User journey map, Story Board, Lean UX canvas, UX Strategy Canvas, MoSCoW METHOD, user flow, site map, mood board, Illustrator, Fima, Figjam
Research
Our usability tests of FreelancerMap revealed challenges with communication and user flow during the job searching process, including confusion with the project alert function.
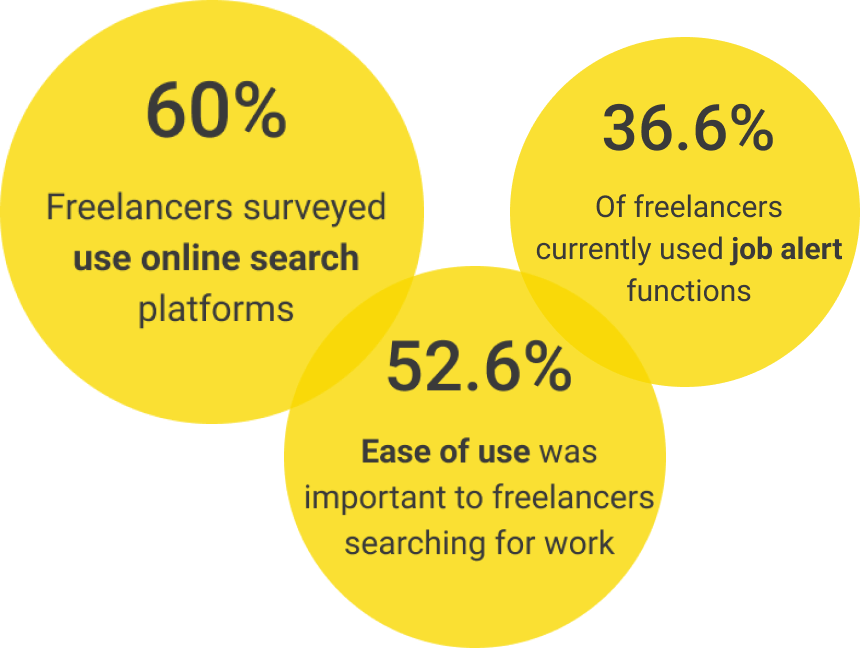
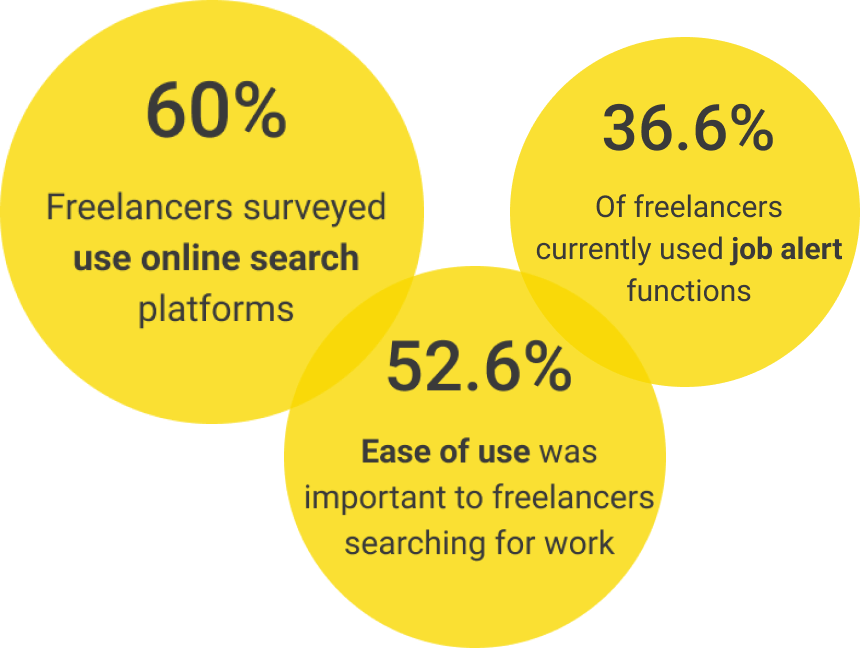
Surveys with freelancers confirmed the importance of ease of use and job alert functionality in online job-searching platforms.
Interviews highlighted the need for accurate filters and a streamlined process in the constant search for projects.
Surveys with freelancers confirmed the importance of ease of use and job alert functionality in online job-searching platforms.
Interviews highlighted the need for accurate filters and a streamlined process in the constant search for projects.

Empathize
By creating user personas with defined goals and frustrations, we
deepened our understanding of the needs of freelancers like Lotte. The
storyboard illustrates Lotte's search for a user-friendly job portal,
leading her to discover FreelancerMap. With the help of its job alert
function, she is able to stay informed of new job opportunities and
secure her next gig.


Define
The problem
Freelancers need to be informed and supported through their job search so they can find relevant projects and save time.
Hypothesis
By providing an informative and supportive job search experience, FreelancerMap aims to help freelancers secure the appropriate projects. The success of this effort will be measured by a 25% increase in freelancer applications for projects.
Freelancers need to be informed and supported through their job search so they can find relevant projects and save time.
Hypothesis
By providing an informative and supportive job search experience, FreelancerMap aims to help freelancers secure the appropriate projects. The success of this effort will be measured by a 25% increase in freelancer applications for projects.
Redesign
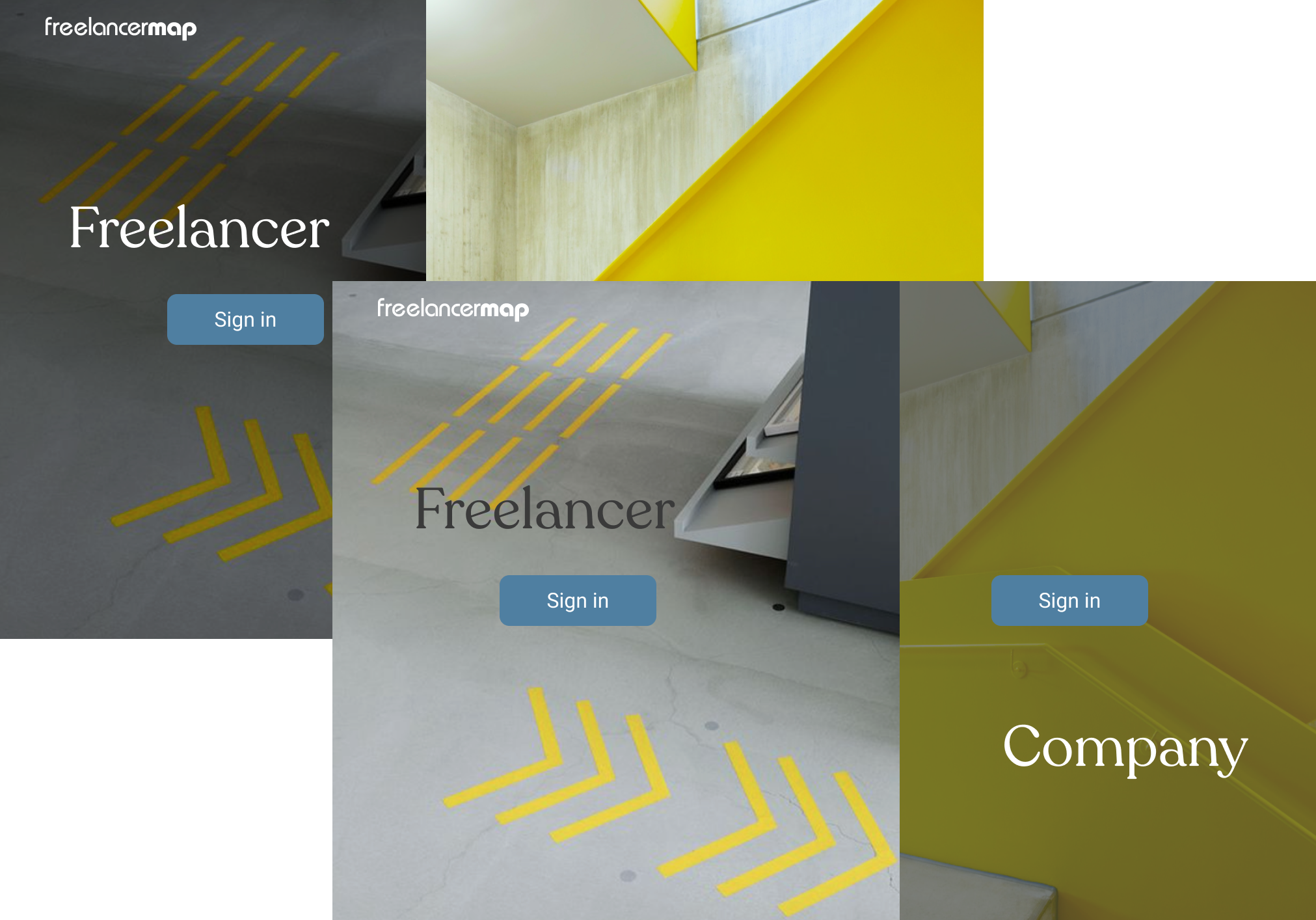
With the goal of improving the website, our team set out to rethink its setup. Our first step was to create a site map, which divided the website into two distinct sections - one for freelancers and one for companies - to eliminate overlap and confusion.
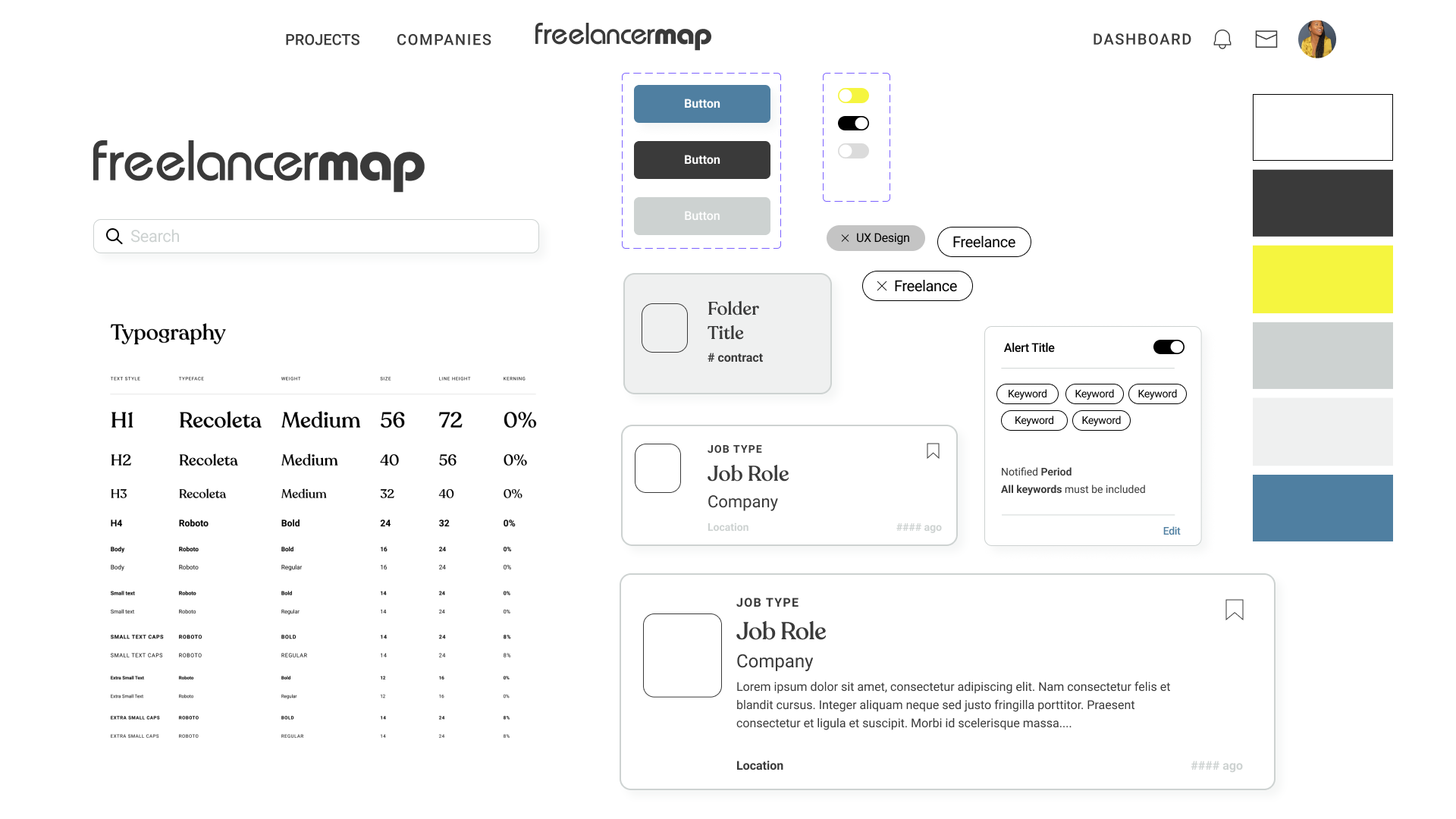
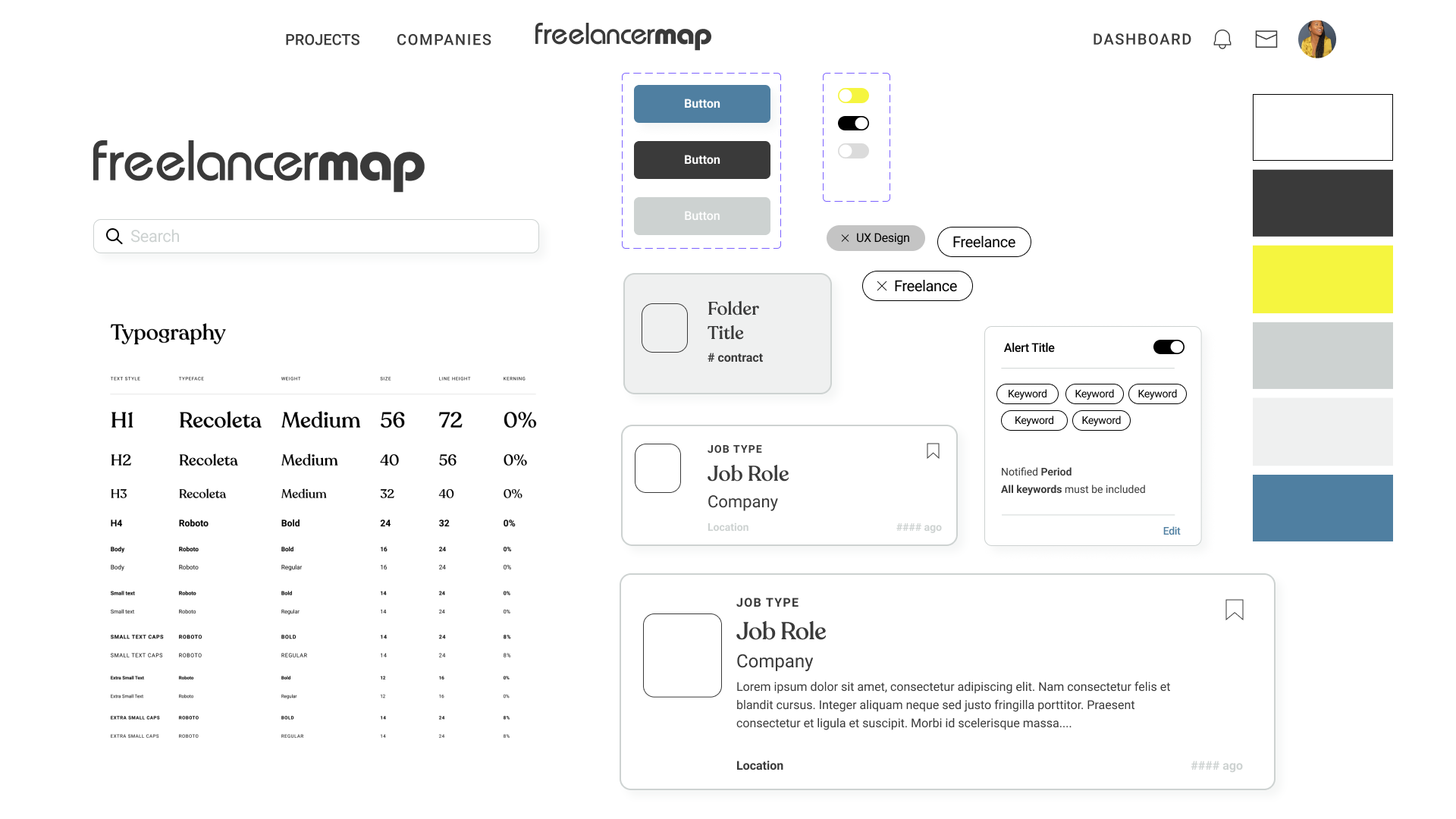
Next, we created a mood board to evoke feelings of hope, ambition, and connection through a modern, urban, and dynamic look. Our style tile was then designed to bring these aspirations to life, providing a clear visual representation of the website's essence.
Next, we created a mood board to evoke feelings of hope, ambition, and connection through a modern, urban, and dynamic look. Our style tile was then designed to bring these aspirations to life, providing a clear visual representation of the website's essence.



Testing
Throughout the ideation stage, we carried out extensive low-fidelity testing to ensure that our architecture, language, and user interface elements were aligned with our vision of a completely new user flow. Given the scope of our project, we had to prioritize our efforts during the limited two-week timeframe. Our primary focus was to enhance the transparency and clarity of the job search and job alert functions.

Userflow
After reimagining the structure and user flow of the website, we did a lot of lo-fi testing to validate our design. Based on the feedback that we received, we made some minor tweaks here and there and at last, we had our MVP. Our essential user flow is as follows: Our user, Lotte, needs to find a job as a web designer.

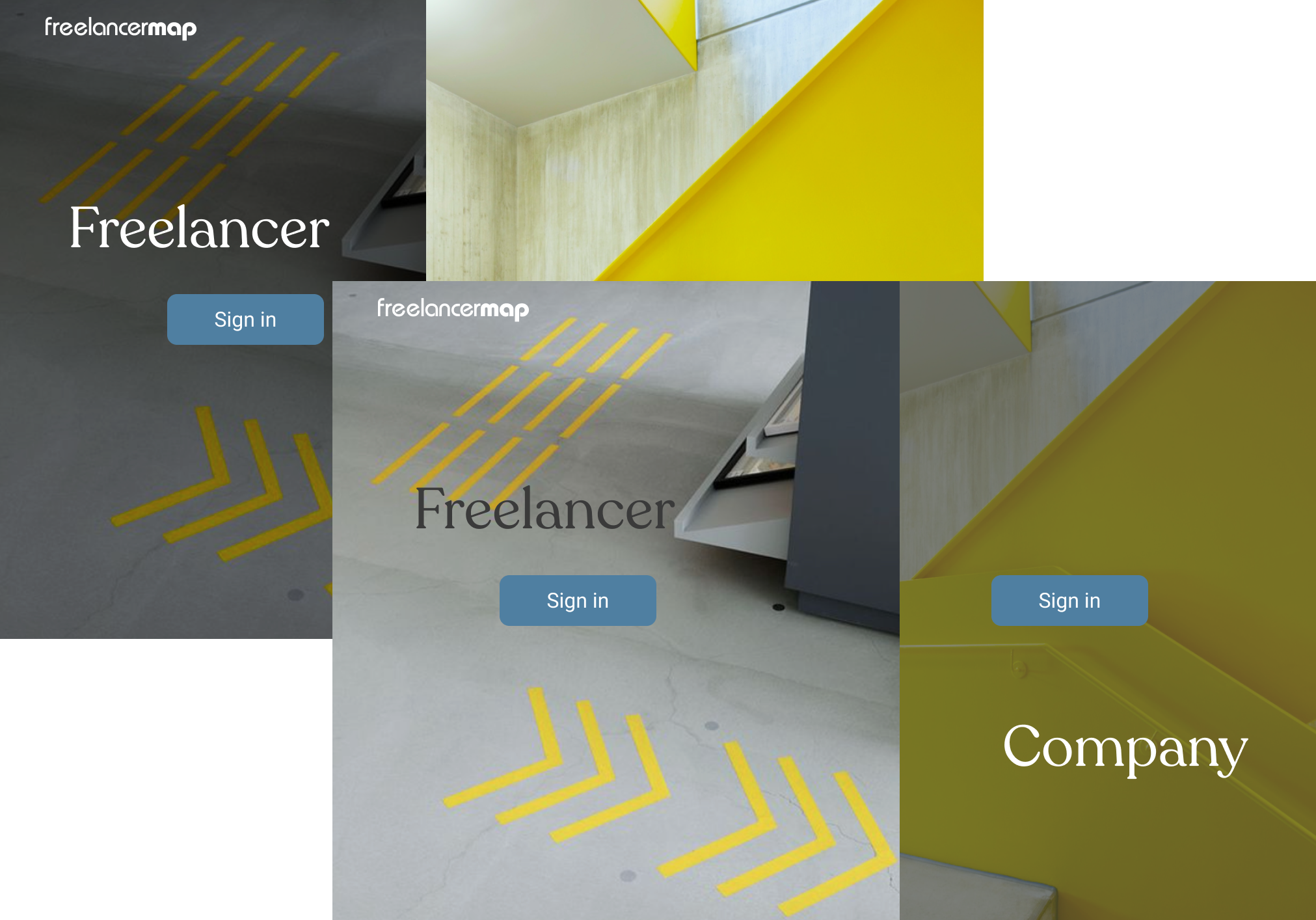
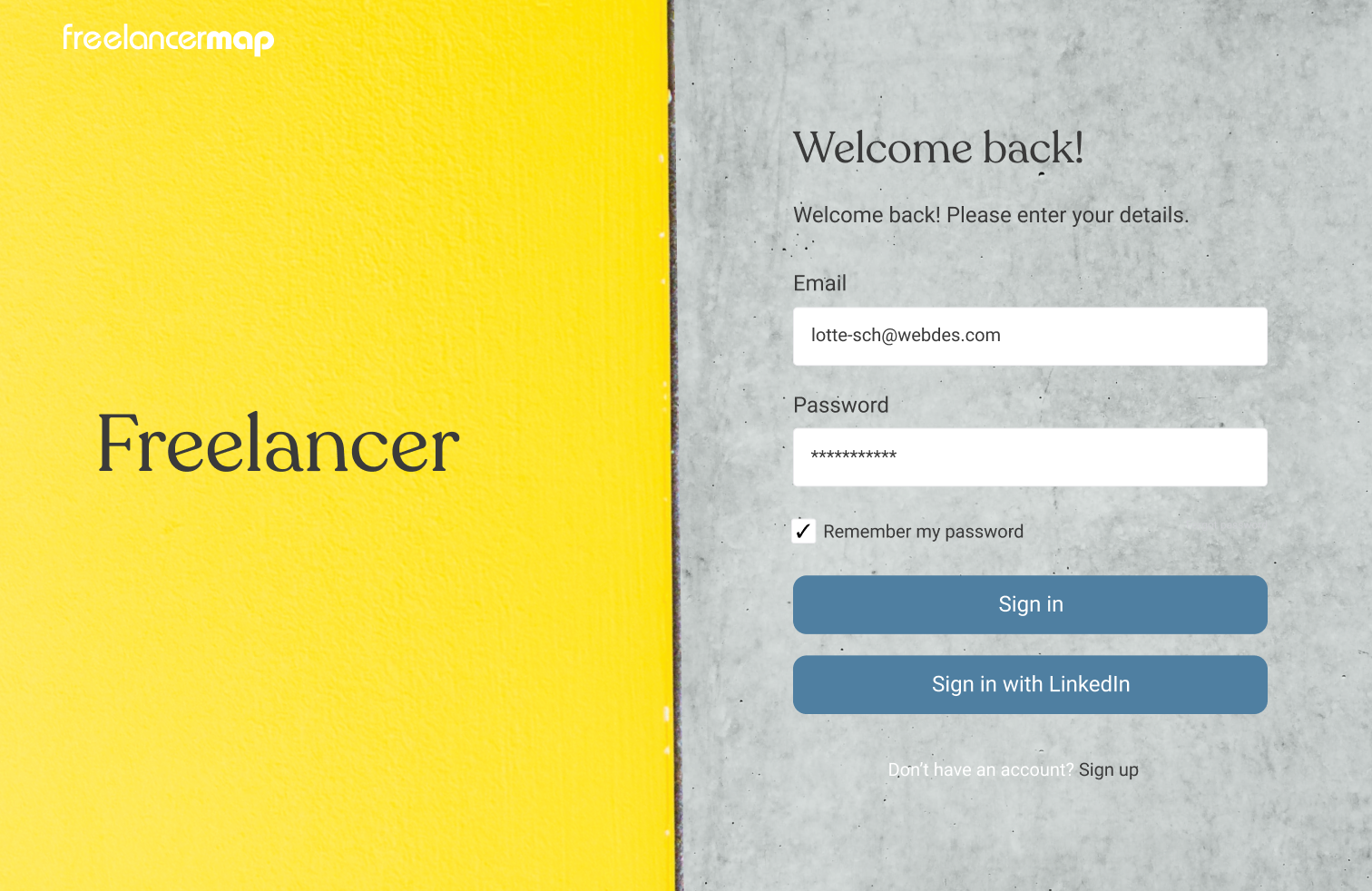
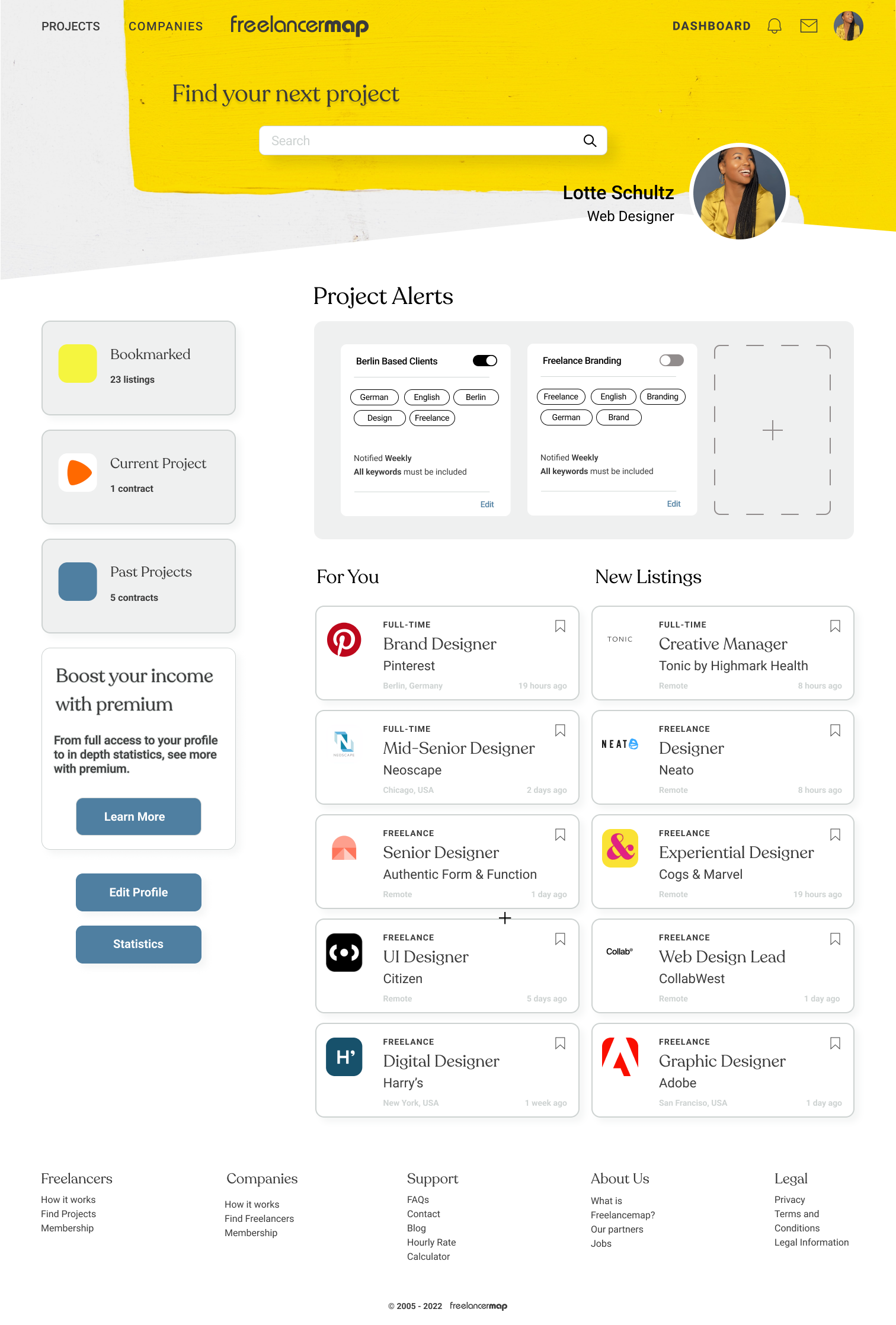
After opening the website and selecting the freelancer option, Lotte is able to log in. She logs into her account and gets forwarded to her dashboard.
The Dashboard gives Lotte an overview of bookmarked, current, and past projects. As well, as listings for suitable jobs and new jobs in general. She also has an overview of her job alerts and can manage them. On top of that page is the search bar. Lotte is currently looking for a web design job.
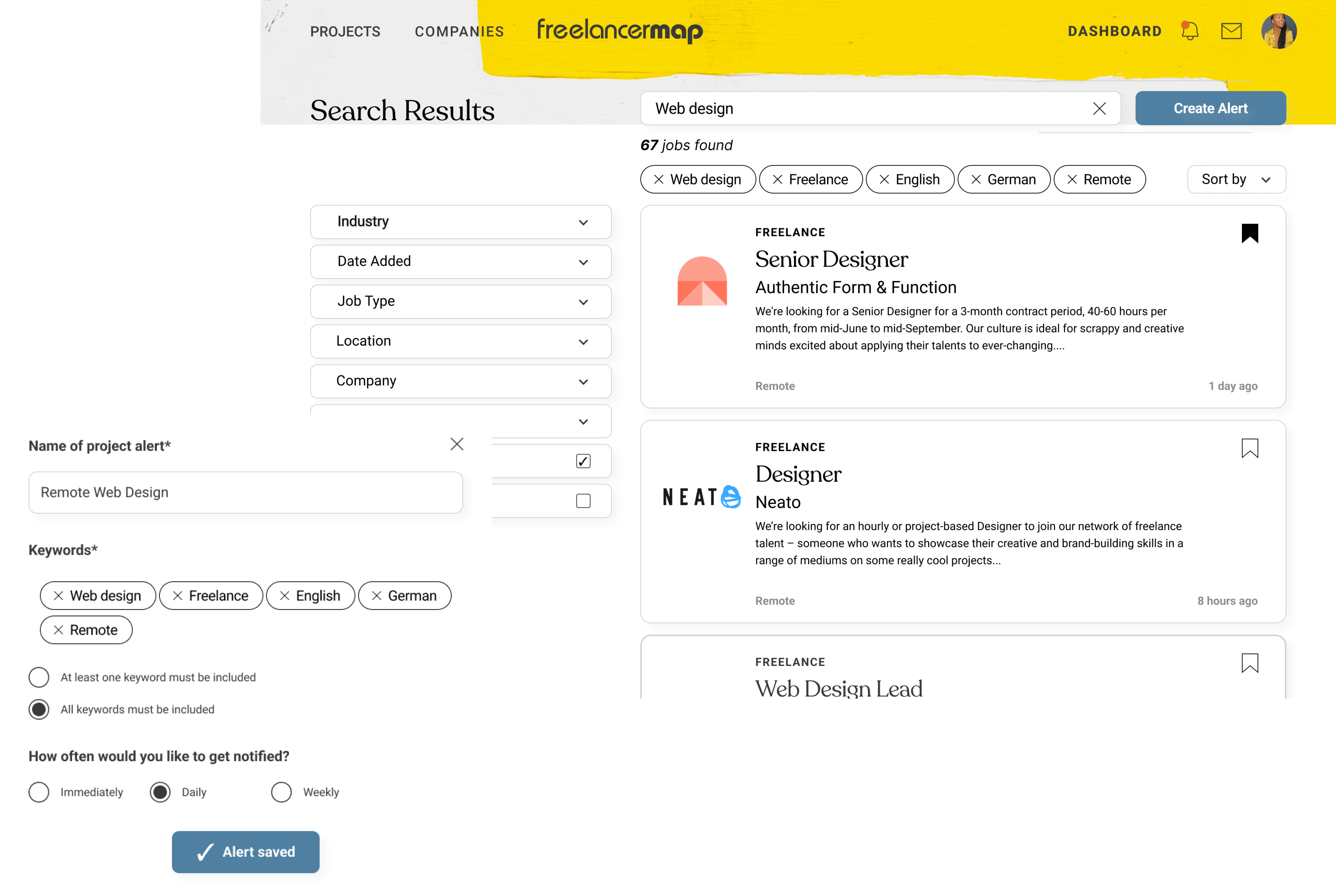
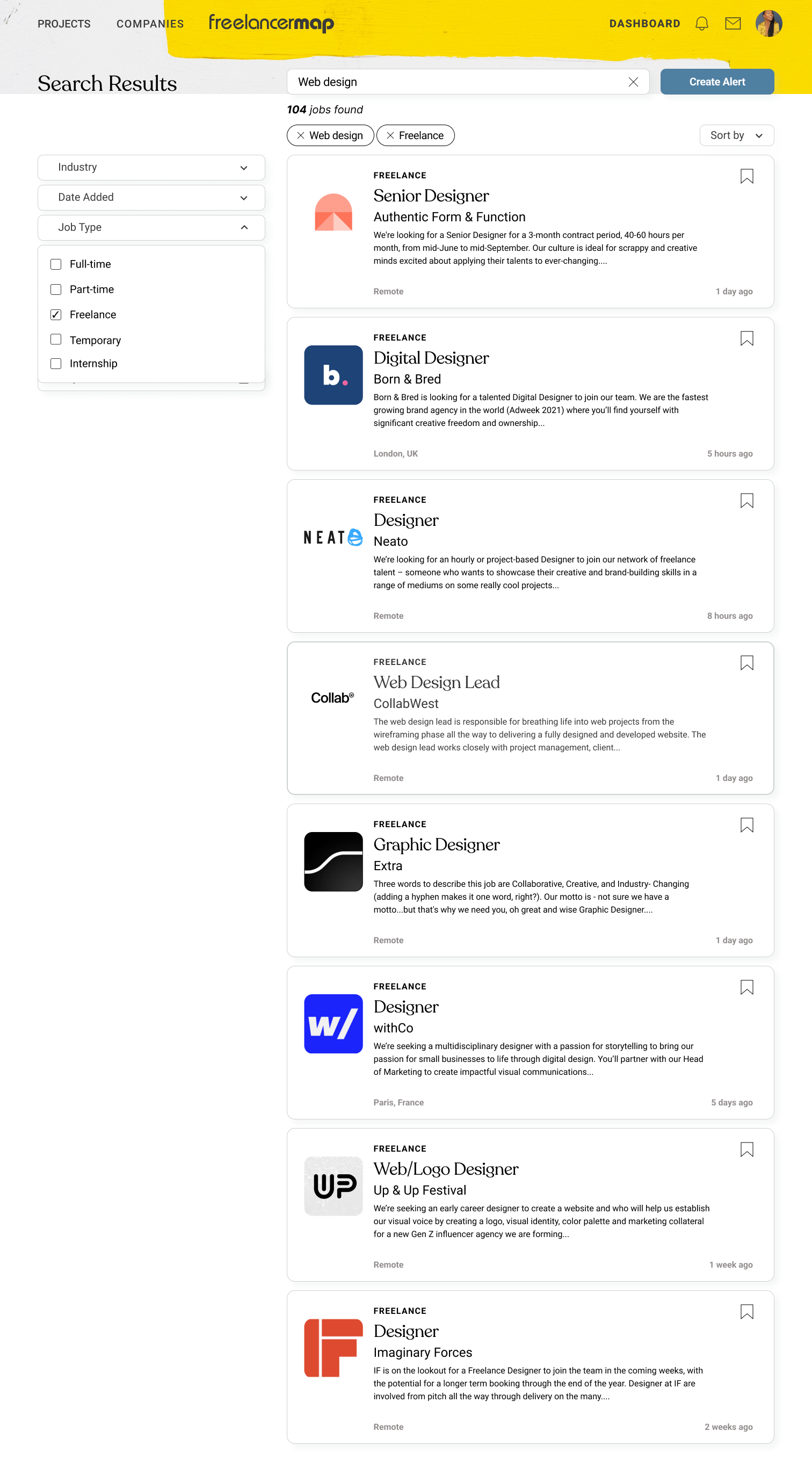
The search results are presented in the form of tiles. They give a brief overview of the job offer. On the top right of the tile, she can bookmark it and by clicking on them, Lotte gets forwarded to the full job description.

On the left side panel of the job searching page, Lotte can choose between more filters to refine her search results.
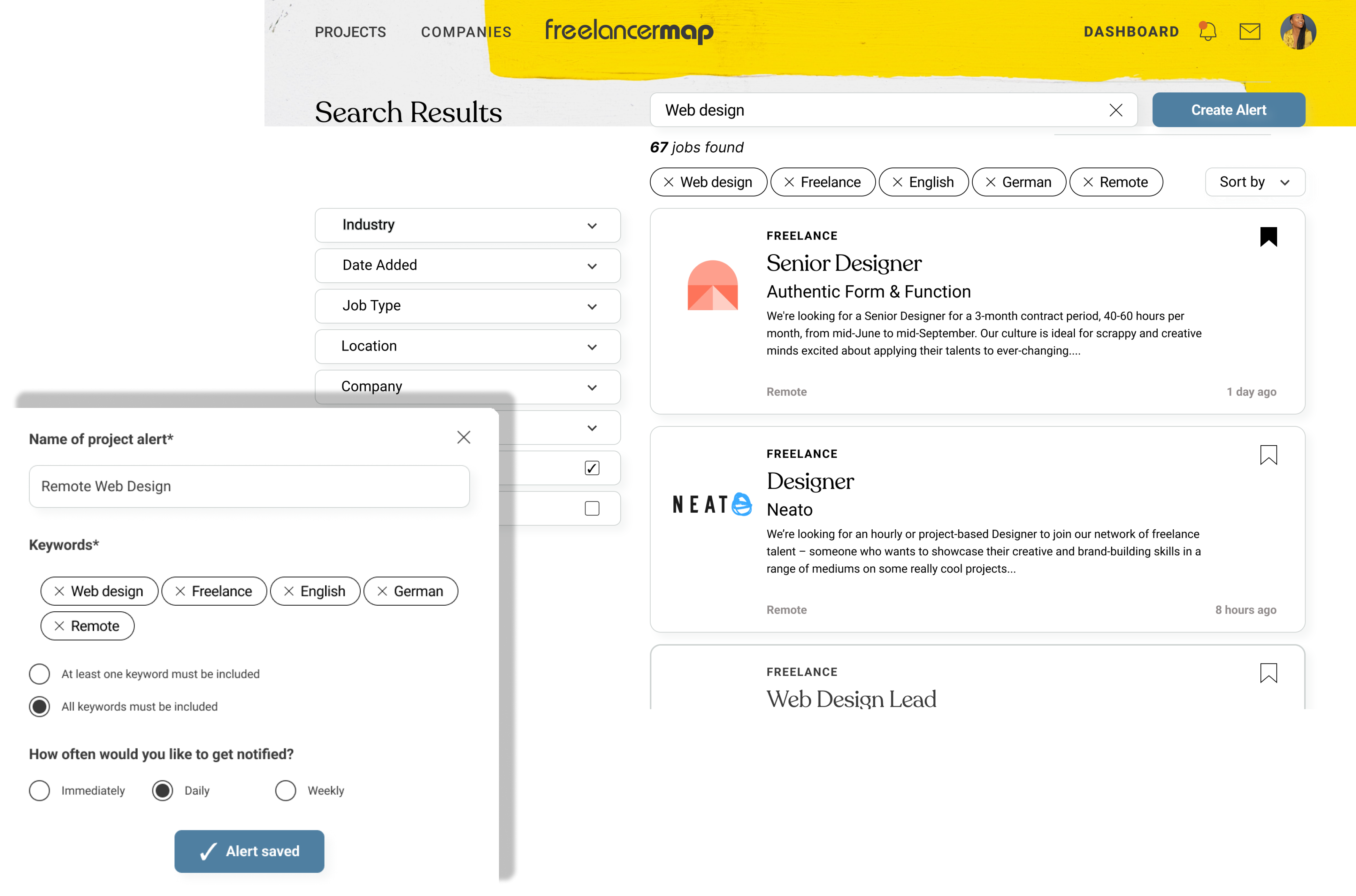
As soon as Lotte is happy with her filtering options, she can save this particular search setting by clicking the create alert button.
Minimum Viable Product
Minimum Viable Product
Next steps
- Further enrich the design
- Incorporate the calendar feature we designed but didn’t have time to integrate seamlessly
- Thoroughly test the structure and usability of the new dashboard
- Review the current sign up process
- Investigate and redesign the job application flow
Overview
Brief
FreelancerMap tasked us with improving the website's usability and clarifying actions, with a focus on enhancing the job searching process for freelancers. The objective was to provide clearer guidance during the search. We had the option to revamp the website's design if necessary.
Duration:
10-day design sprint
FreelancerMap tasked us with improving the website's usability and clarifying actions, with a focus on enhancing the job searching process for freelancers. The objective was to provide clearer guidance during the search. We had the option to revamp the website's design if necessary.
Duration:
10-day design sprint
My role
We were a team of three designers working together on this challenge. We worked mostly equally on each task with the exception of the storyboard and mood board, which fell within my area of responsibility.
Ux Tools:
Usability Testing, Competitor analysis, Surveys, Interviews, Affinity Mapping, Empathize Map, User Personas, User journey map, Story Board, Lean UX canvas, UX Strategy Canvas, MoSCoW METHOD, user flow, site map, mood board, Illustrator, Fima, Figjam
We were a team of three designers working together on this challenge. We worked mostly equally on each task with the exception of the storyboard and mood board, which fell within my area of responsibility.
Ux Tools:
Usability Testing, Competitor analysis, Surveys, Interviews, Affinity Mapping, Empathize Map, User Personas, User journey map, Story Board, Lean UX canvas, UX Strategy Canvas, MoSCoW METHOD, user flow, site map, mood board, Illustrator, Fima, Figjam
Research
Our usability tests of FreelancerMap revealed challenges with communication and user flow during the job searching process, including confusion with the project alert function.
Surveys with freelancers confirmed the importance of ease of use and job alert functionality in online job-searching platforms.
Interviews highlighted the need for accurate filters and a streamlined process in the constant search for projects.
Surveys with freelancers confirmed the importance of ease of use and job alert functionality in online job-searching platforms.
Interviews highlighted the need for accurate filters and a streamlined process in the constant search for projects.

Empathize
By creating user personas with defined goals and frustrations, we
deepened our understanding of the needs of freelancers like Lotte. The
storyboard illustrates Lotte's search for a user-friendly job portal,
leading her to discover FreelancerMap. With the help of its job alert
function, she is able to stay informed of new job opportunities and
secure her next gig.


Define
The problem
Freelancers need to be informed and supported through their job search so they can find relevant projects and save time.
Hypothesis
By providing an informative and supportive job search experience, FreelancerMap aims to help freelancers secure the appropriate projects. The success of this effort will be measured by a 25% increase in freelancer applications for projects.
Freelancers need to be informed and supported through their job search so they can find relevant projects and save time.
Hypothesis
By providing an informative and supportive job search experience, FreelancerMap aims to help freelancers secure the appropriate projects. The success of this effort will be measured by a 25% increase in freelancer applications for projects.
Redesign
With the goal of improving the website, our team set out to rethink its setup. Our first step was to create a site map, which divided the website into two distinct sections - one for freelancers and one for companies - to eliminate overlap and confusion.
Next, we created a mood board to evoke feelings of hope, ambition, and connection through a modern, urban, and dynamic look. Our style tile was then designed to bring these aspirations to life, providing a clear visual representation of the website's essence.
Next, we created a mood board to evoke feelings of hope, ambition, and connection through a modern, urban, and dynamic look. Our style tile was then designed to bring these aspirations to life, providing a clear visual representation of the website's essence.



Prototype
After reimagining the structure and user flow of the website, we did a lot of lo-fi testing to validate our design. Based on the feedback that we received, we made some minor tweaks here and there and at last, we had our MVP. Our essential user flow is as follows: Our user, Lotte, needs to find a job as a web designer.

After opening the website and selecting the freelancer option, Lotte is able to log in. She logs into her account and gets forwarded to her dashboard.

The Dashboard gives Lotte an overview of bookmarked, current, and past projects. As well, as listings for suitable jobs and new jobs in general. She also has an overview of her job alerts and can manage them. On top of that page is the search bar. Lotte is currently looking for a web design job.

The search results are presented in the form of tiles. They give a brief overview of the job offer. On the top right of the tile, she can bookmark it and by clicking on them, Lotte gets forwarded to the full job description.
![]()

On the left side panel of the job searching page, Lotte can choose between more filters to refine her search results.
As soon as Lotte is happy with her filtering options, she can save this particular search setting by clicking the create alert button.

Next steps
- Further enrich the design
- Incorporate the calendar feature we designed but didn’t have time to integrate seamlessly
- Thoroughly test the structure and usability of the new dashboard
- Review the current sign up process
- Investigate and redesign the job application flow
