Overview
Brief
The goal was to develop an mobile app that assists users in acquiring new skills and maintaining a daily routine or hobby through a tracking function.
The goal was to develop an mobile app that assists users in acquiring new skills and maintaining a daily routine or hobby through a tracking function.
-
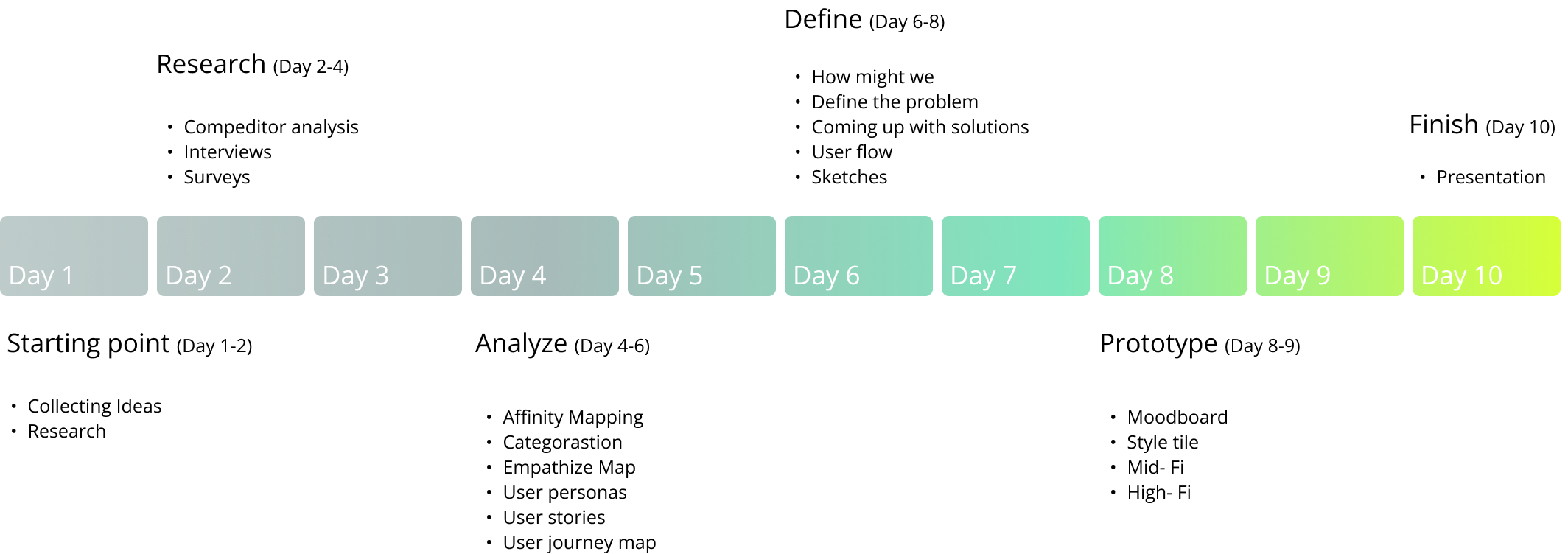
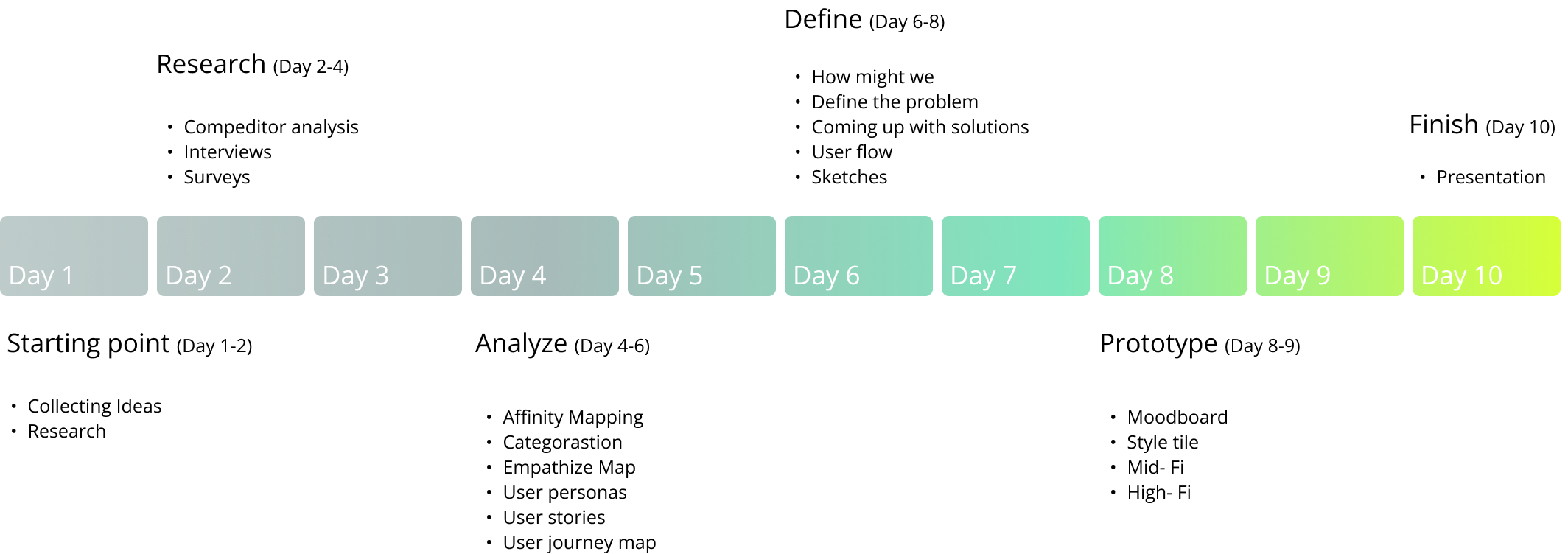
10 days design sprint
- Solo project
My role
As the only designer on the solo UI/UX case study project, my role was to conduct user research, create wireframes, prototypes, and high-fidelity mockups. I was responsible for ensuring the design solution met user requirements Throughout the project, I applied standard design methodologies and principles to deliver a successful project outcome.
As the only designer on the solo UI/UX case study project, my role was to conduct user research, create wireframes, prototypes, and high-fidelity mockups. I was responsible for ensuring the design solution met user requirements Throughout the project, I applied standard design methodologies and principles to deliver a successful project outcome.
Process

Research
Before I began my research, I conducted a comprehensive competitor
analysis to understand what types of apps and features were already
available in the market. This helped me form a foundation for my
research and create a survey and conduct one-on-one interviews. The
purpose of these interviews was to gather insights and answer the
following questions:
What are the most popular creative activities?

How often are people creative?

What holds them back?

What would help and motivate them?

Analyze
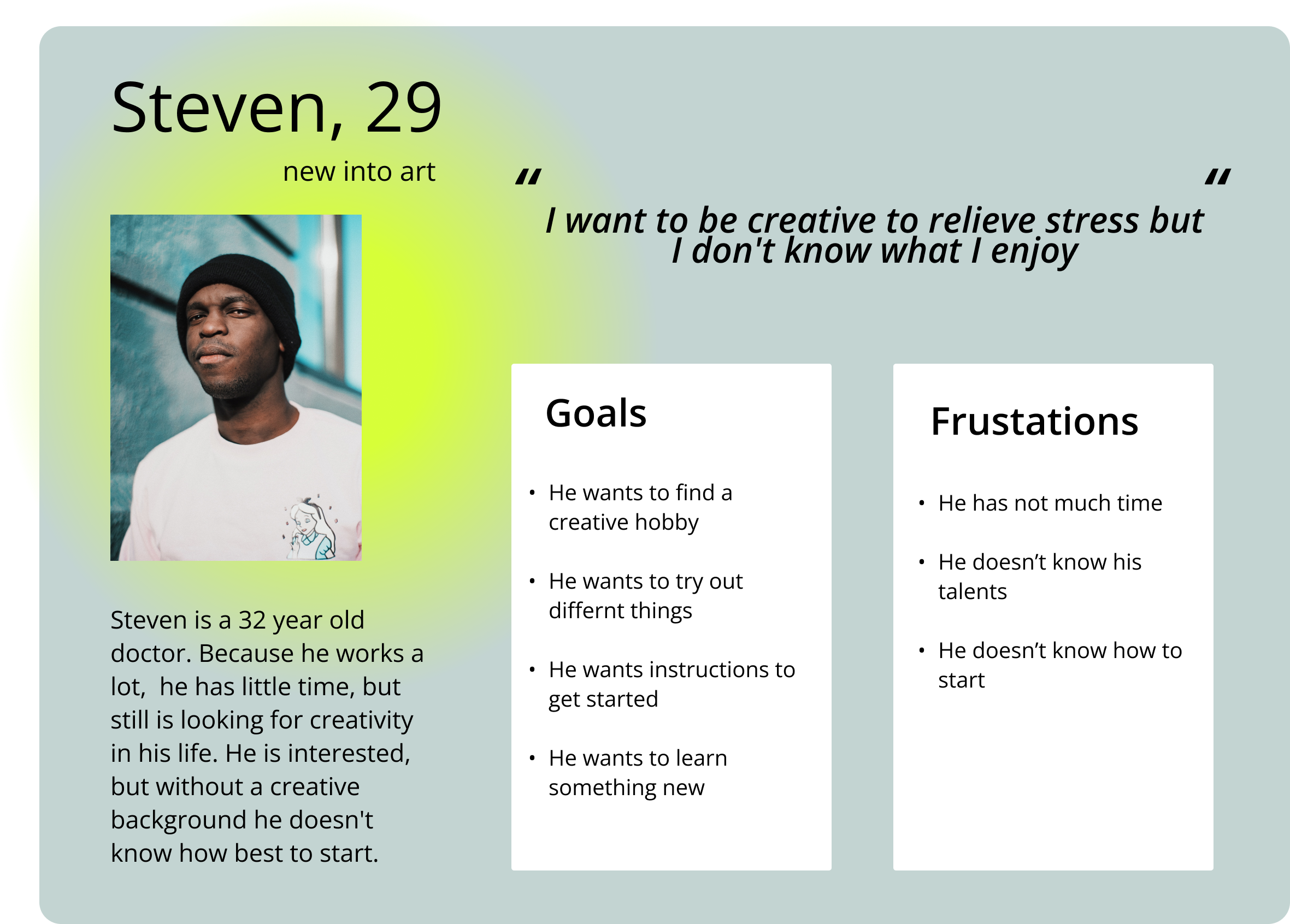
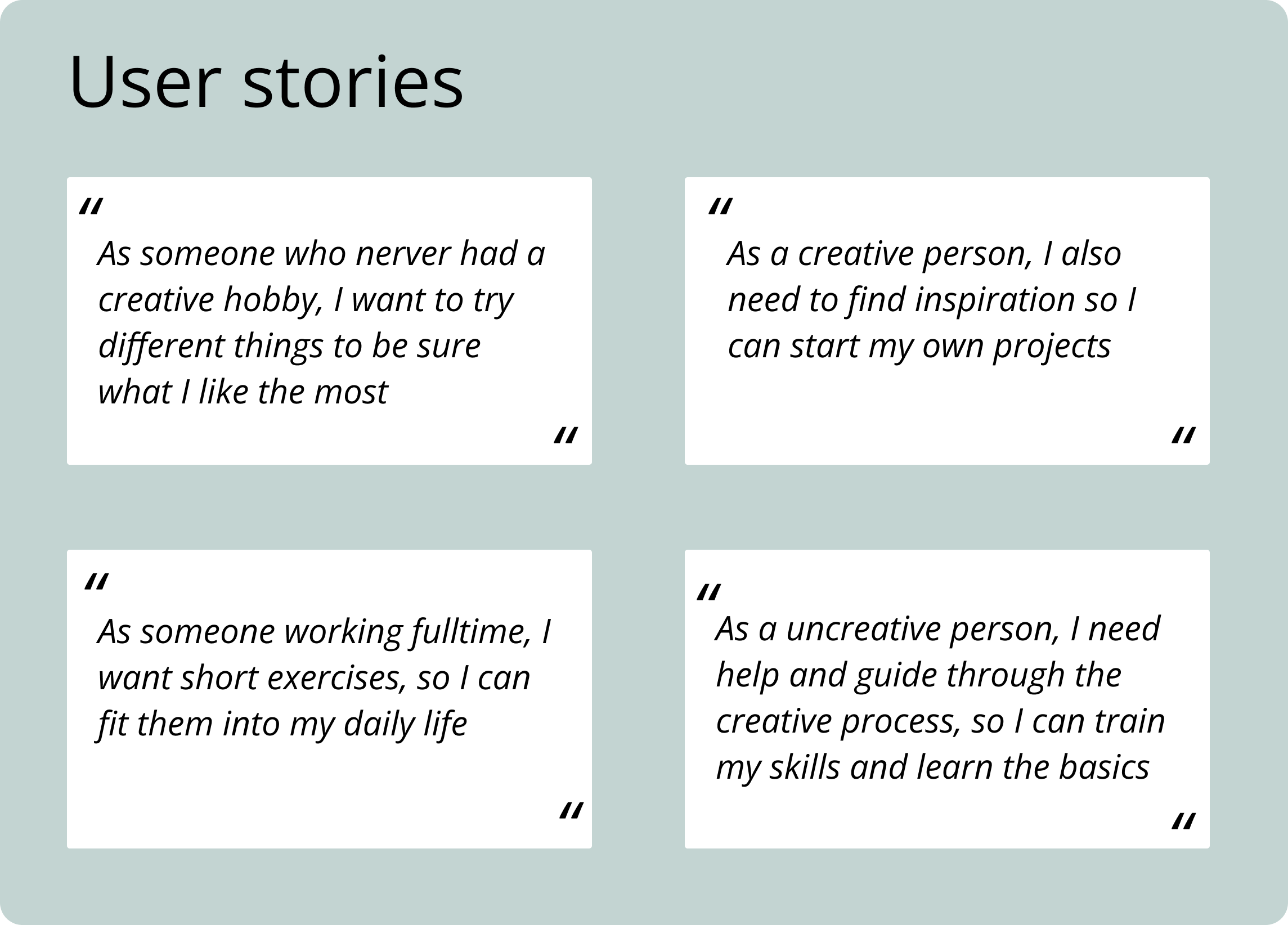
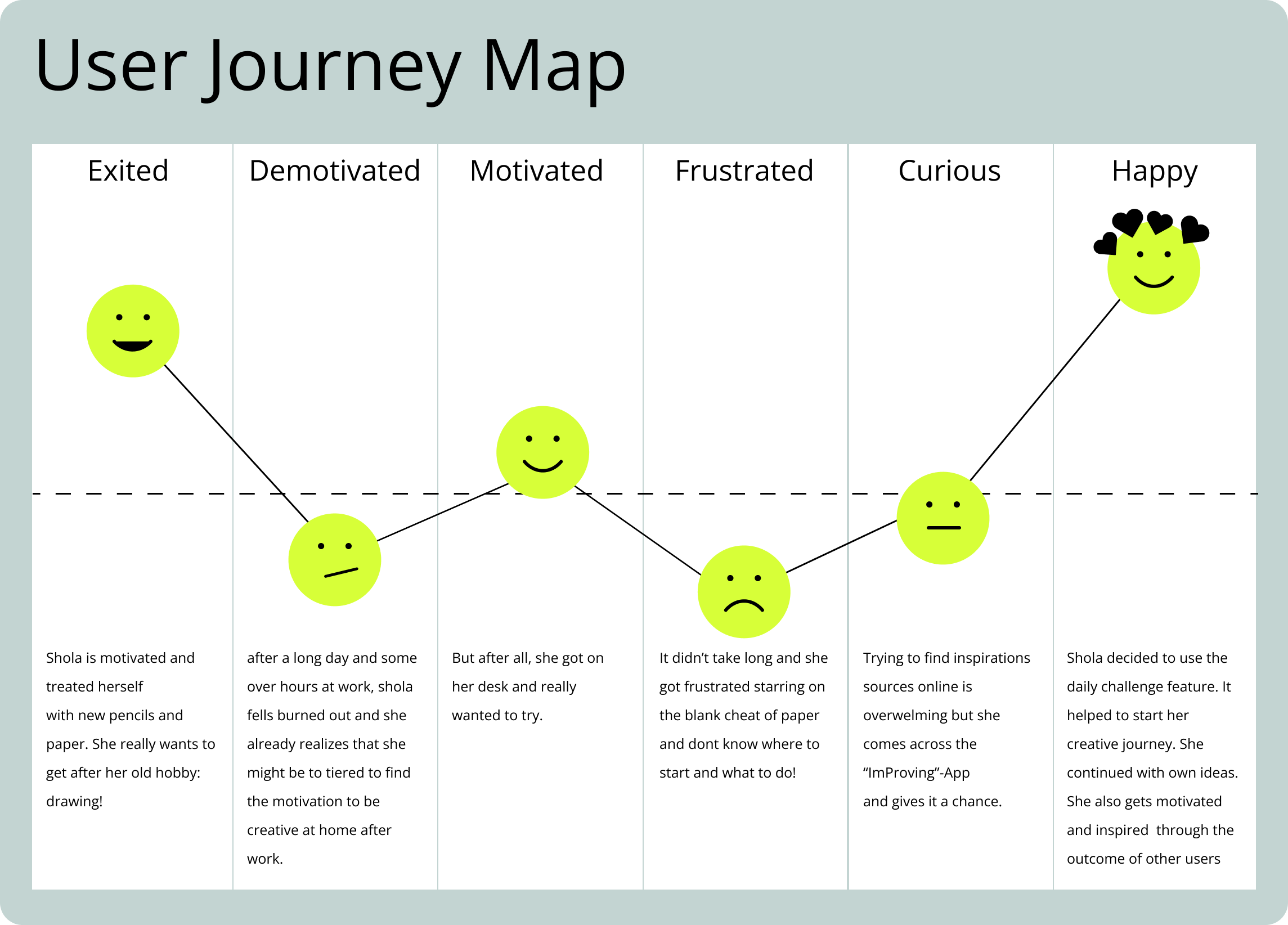
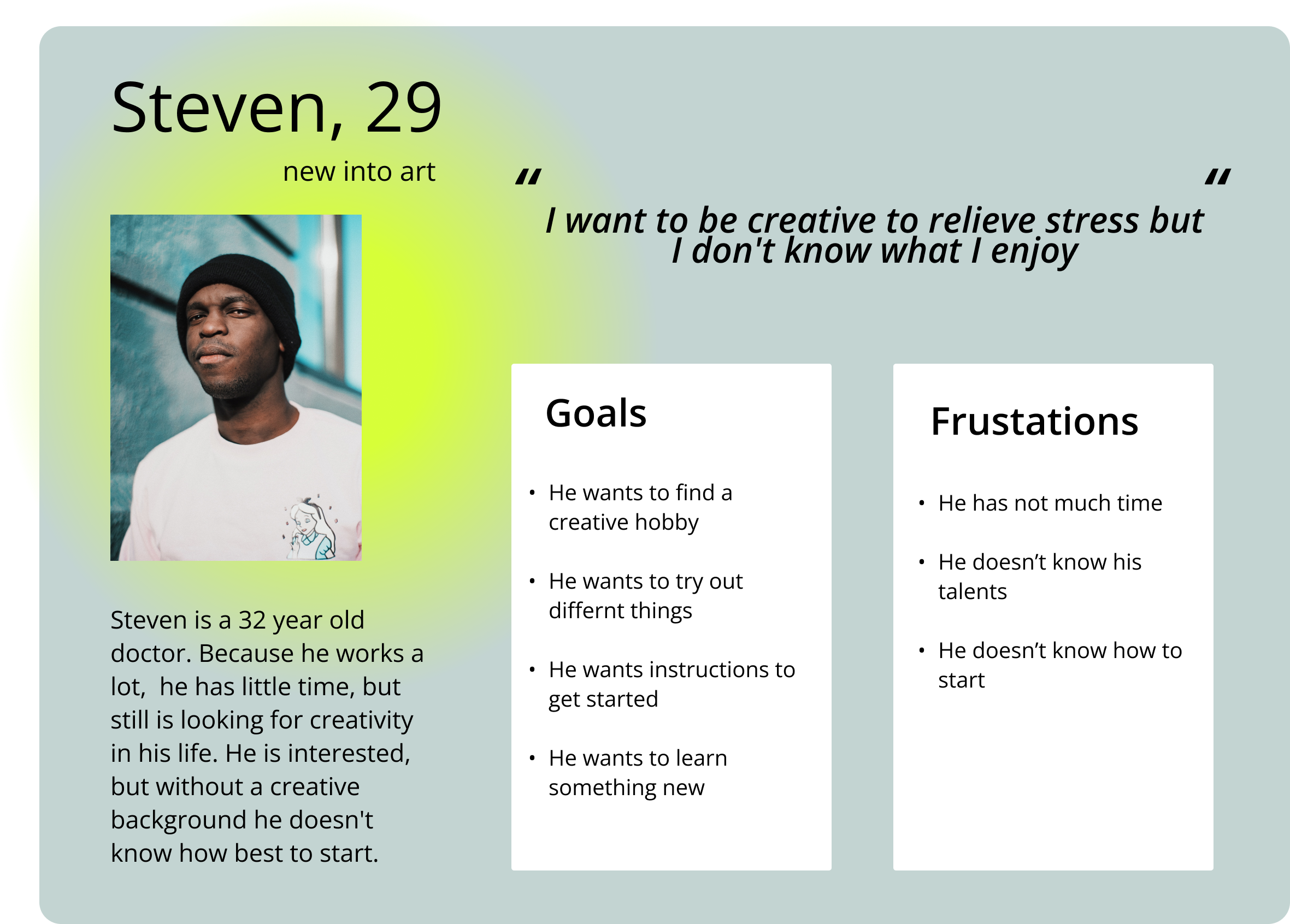
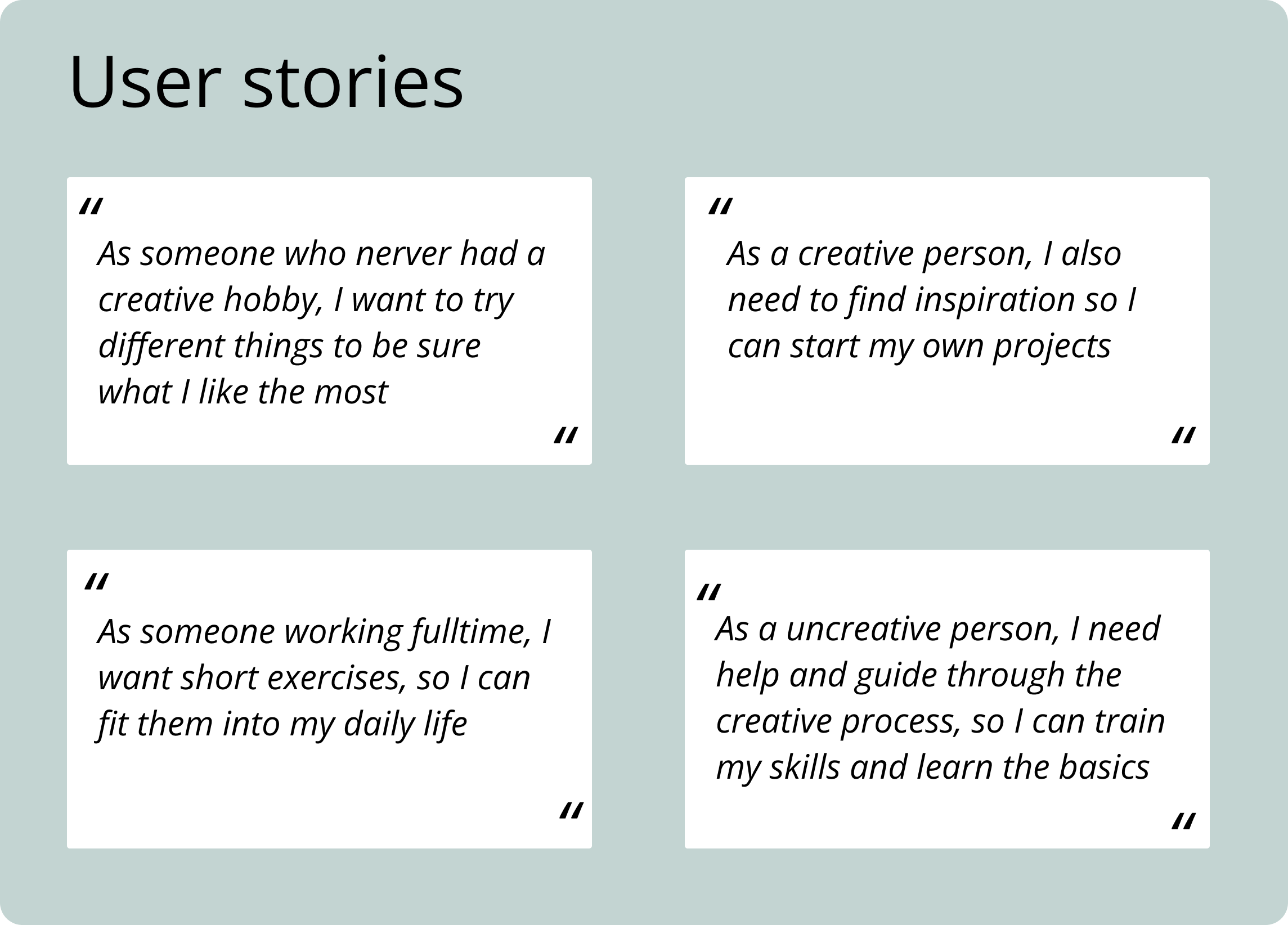
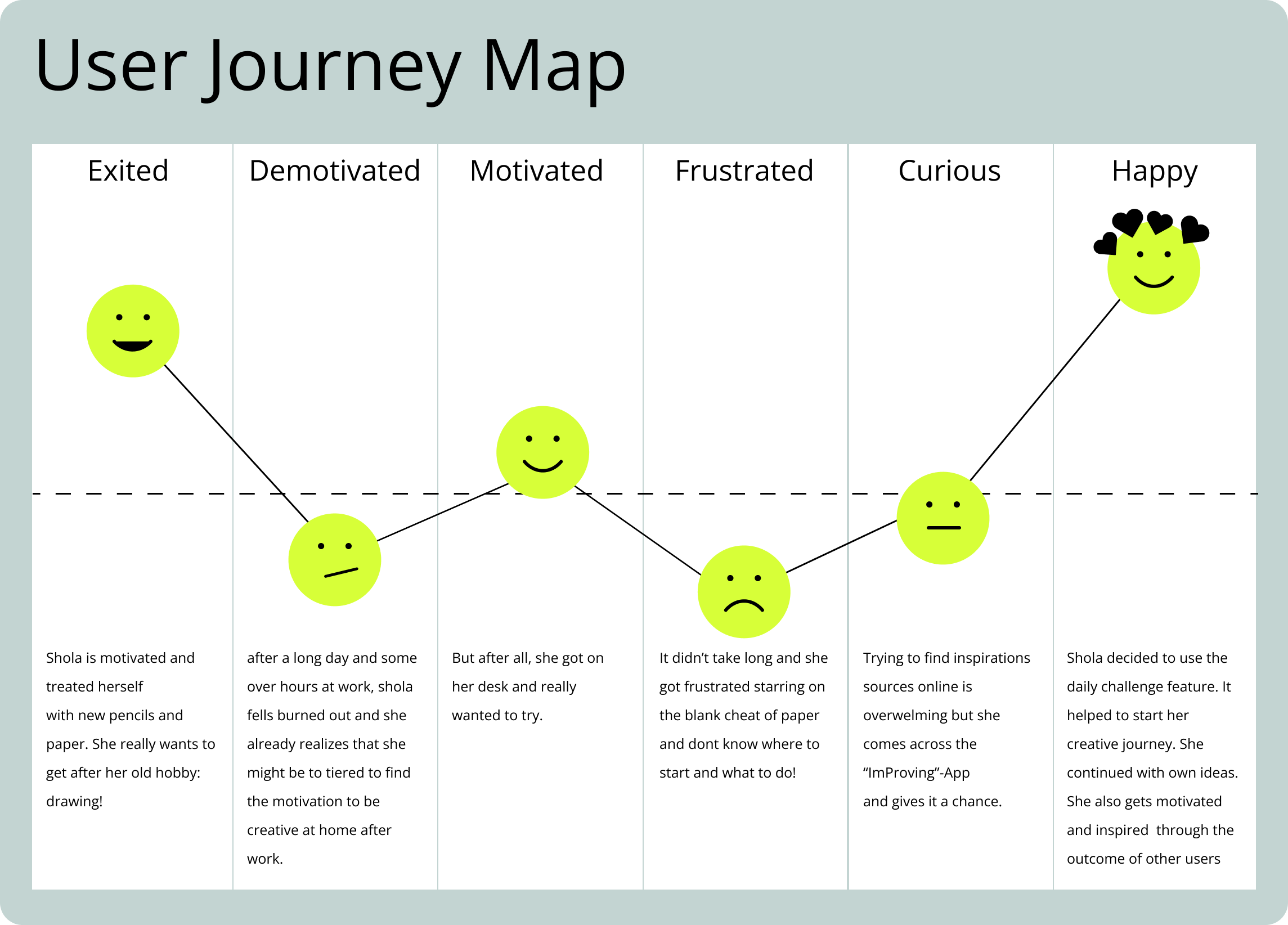
I employed the Affinity Mapping technique to categorize and organize all the data I collected, allowing me to identify key pain points and the needs of my users. This exercise led to the creation of two user personas, each with their unique frustrations, goals, and potential interactions with the app. I also created personal user stories and a user journey map to gain a deeper understanding of their experiences and needs.




Define
How can we help the user easily to incorporate his creative hobby into everyday life?
The problem
Discovering that many of us share the same sentiment, the desire to incorporate more creativity into our daily lives. Regardless of whether we have a background in the arts or are looking to try something new, a common challenge we face is finding the time, motivation, and inspiration to make it a regular habit.
Discovering that many of us share the same sentiment, the desire to incorporate more creativity into our daily lives. Regardless of whether we have a background in the arts or are looking to try something new, a common challenge we face is finding the time, motivation, and inspiration to make it a regular habit.
The solution
I believe that the app can empower individuals to tap into their creative potential by providing them with tailored tasks of varying time frames to choose from. The app allows users to customize the frequency and type of tasks that suit their needs. By sharing their results with other users, the app aims to be a digital sketchbook as well as a source of inspiration and learning, through videos and tutorials. Success will be measured by the engagement and regular participation of users, as well as the sharing of their creative outputs within the app community.
I believe that the app can empower individuals to tap into their creative potential by providing them with tailored tasks of varying time frames to choose from. The app allows users to customize the frequency and type of tasks that suit their needs. By sharing their results with other users, the app aims to be a digital sketchbook as well as a source of inspiration and learning, through videos and tutorials. Success will be measured by the engagement and regular participation of users, as well as the sharing of their creative outputs within the app community.
Design
My goal was to create a design that embodies the free-flowing nature of a
sketchbook, while also incorporating contemporary design elements. To
achieve this, I worked extensively with lines rather than cards,
resulting in a block-like appearance. Using highlighters' contrasting
colors as a starting point for my palette, I applied gradients to
enhance different sections on various screens and add a modern touch.
The outcome is an aesthetically pleasing and functional interface that
seamlessly blends both worlds.


Userflow
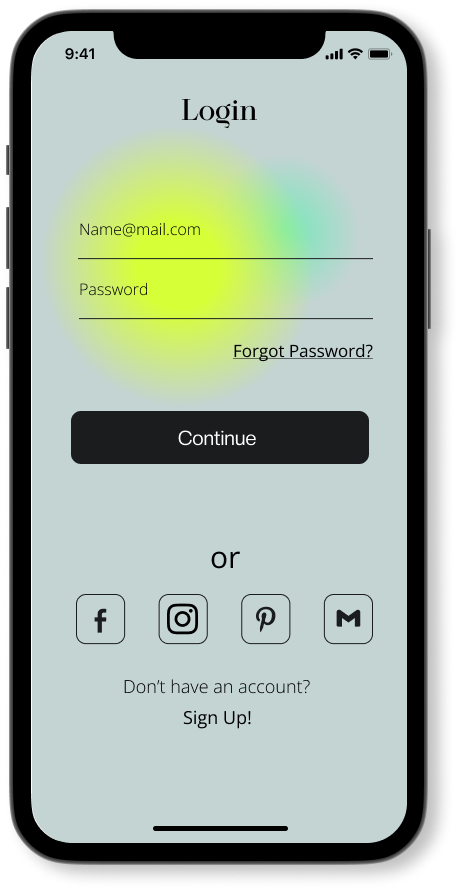
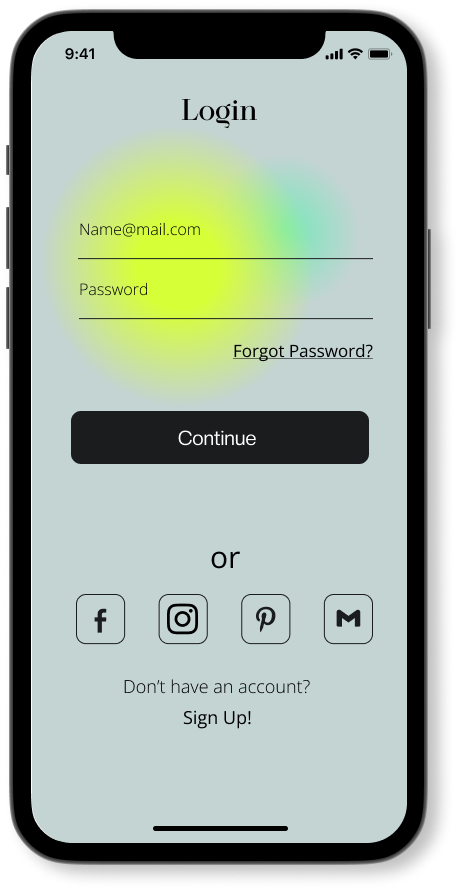
This flow showcases the user's interaction with the app's core feature. The goal, as expressed through the Jobs-to-be-Done (JTBD) framework, is to participate in the daily challenge and save the outcome to their profile. Upon logging in, the user will be directed to their own profile page.



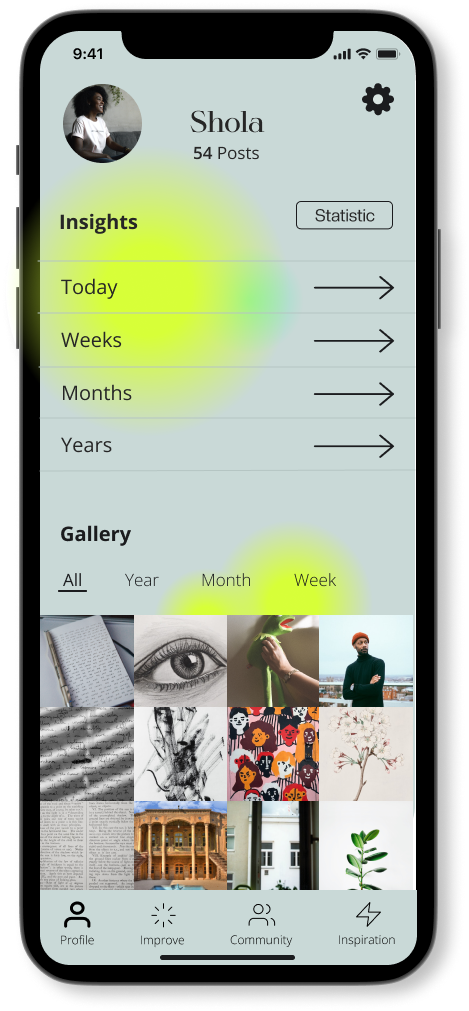
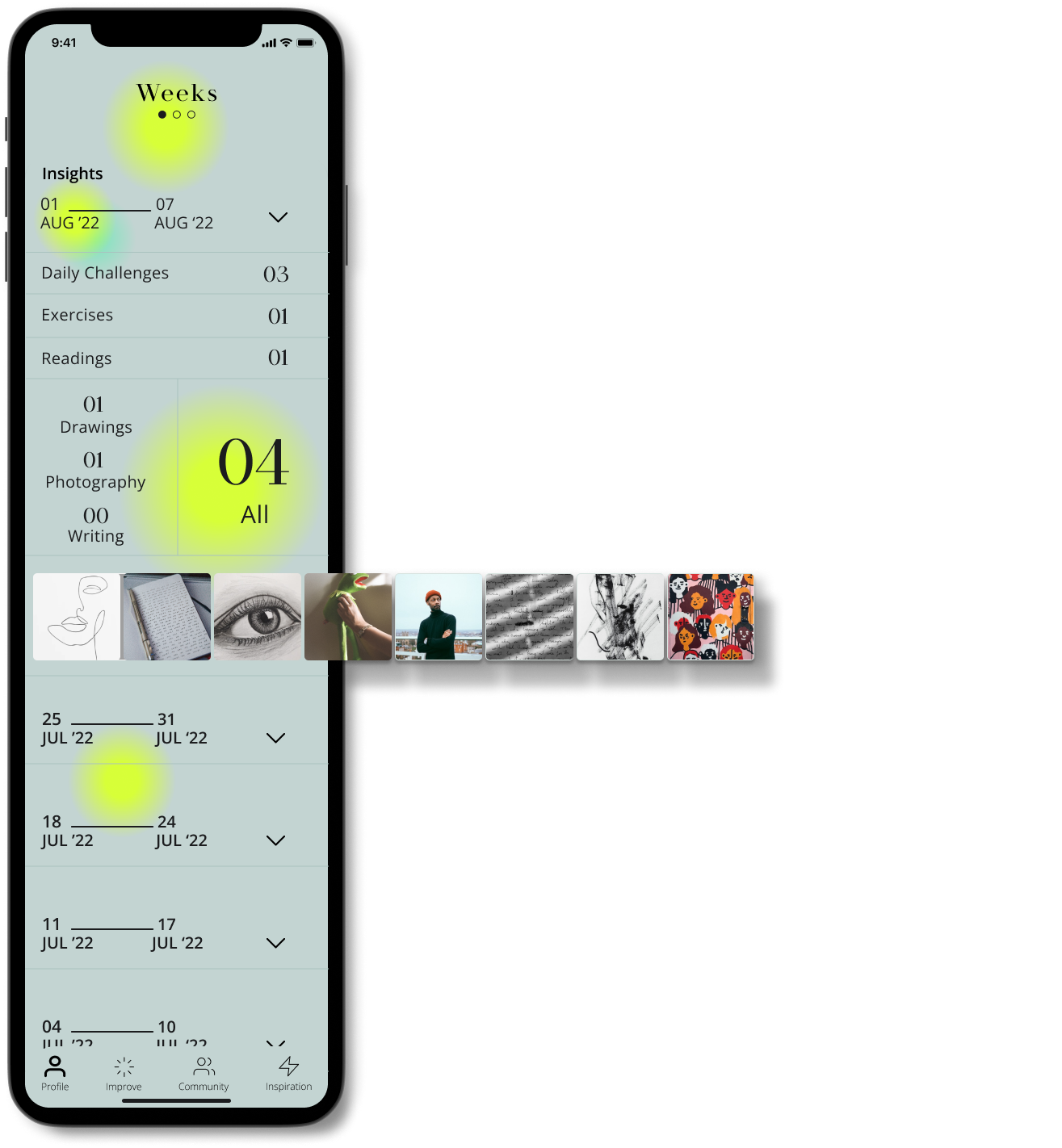
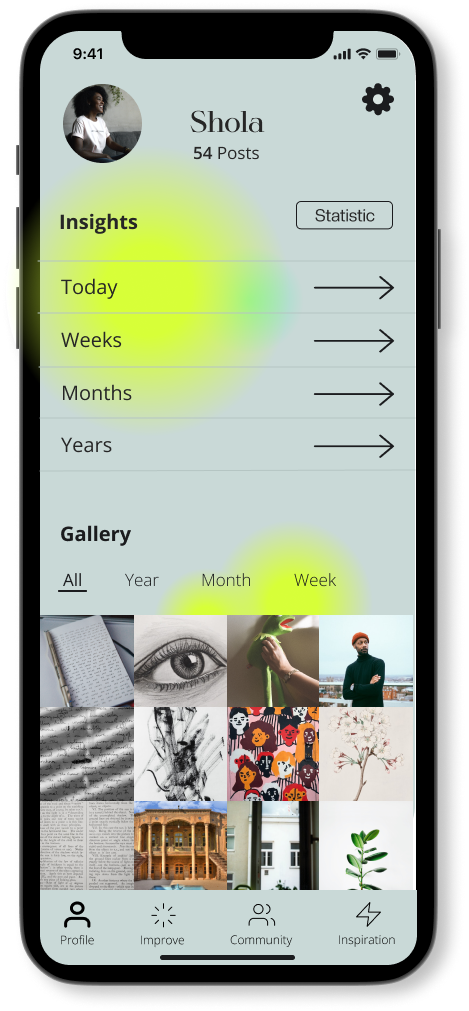
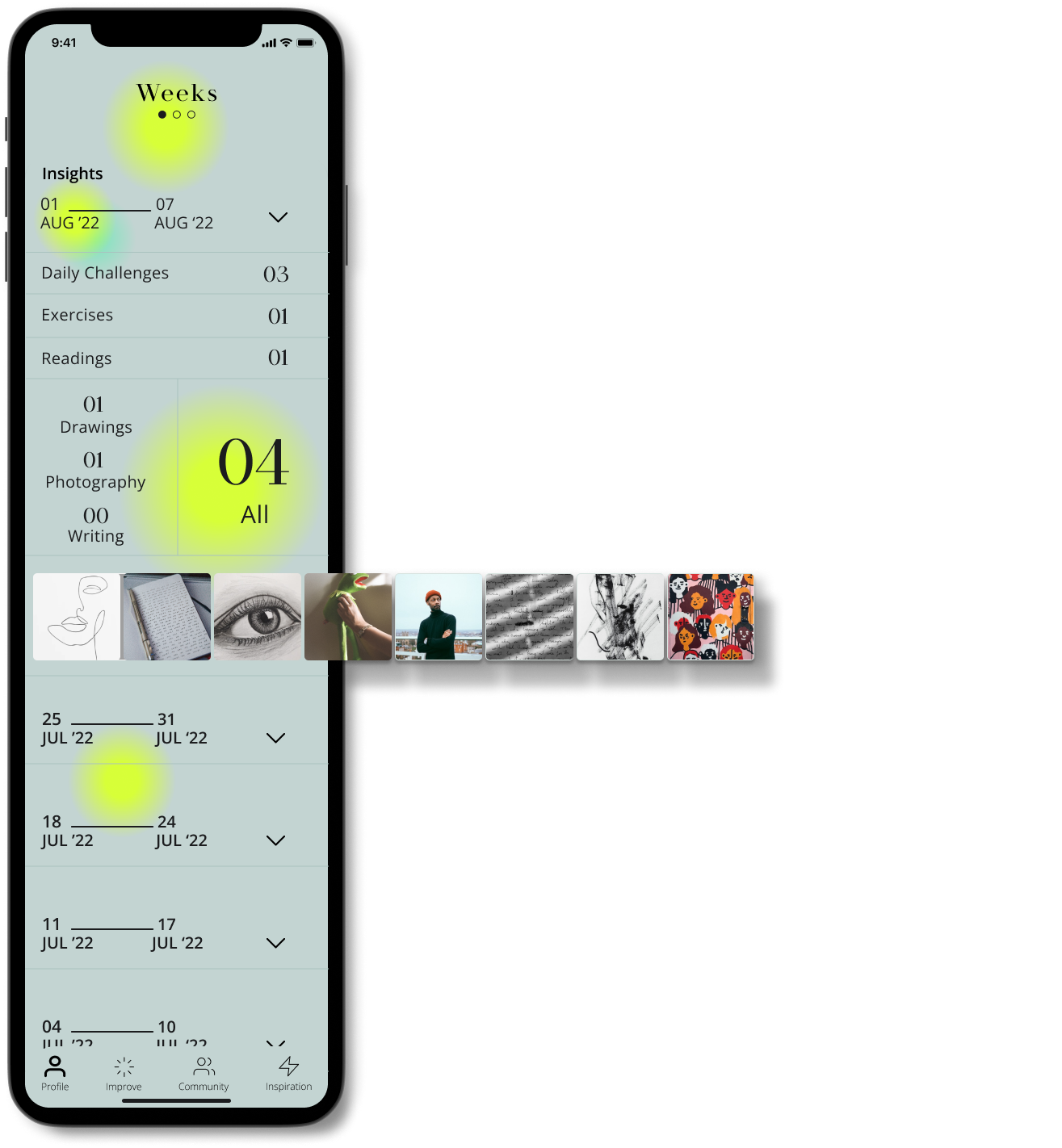
The profile screen showcases the user's profile picture and name, along
with the number of posts they have created. By clicking on the icon on
the top right, the user can access their profile settings. In the middle
section, the user can view detailed insights into their posts and
filter their gallery by week, month, or year.
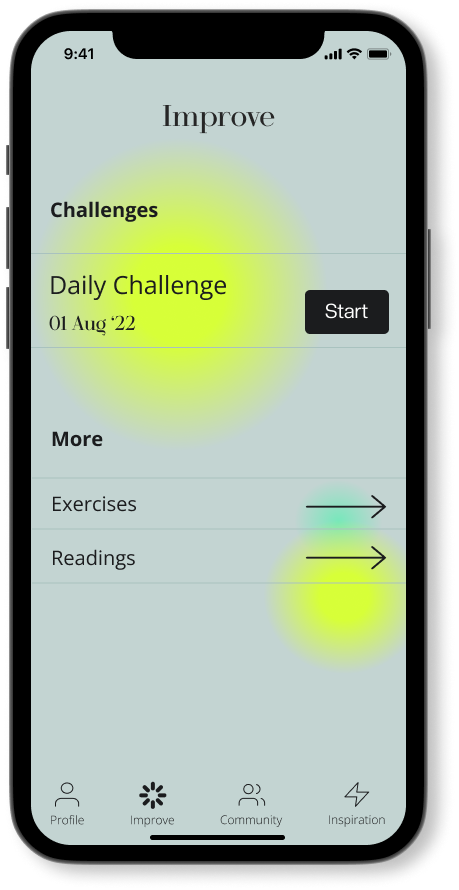
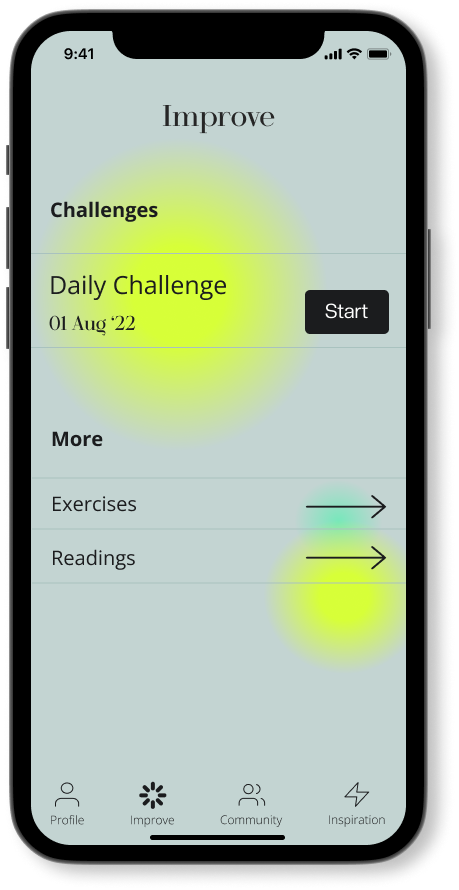
The main feature of the app can be easily accessed by clicking the "Improve" icon in the tab bar.
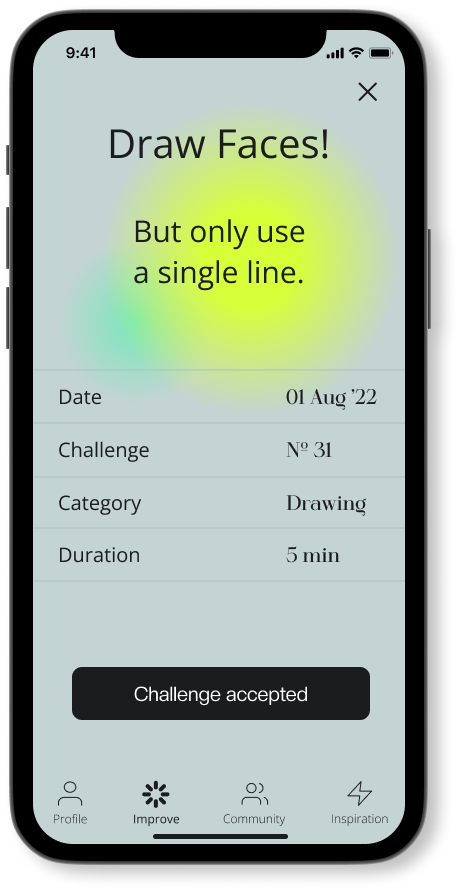
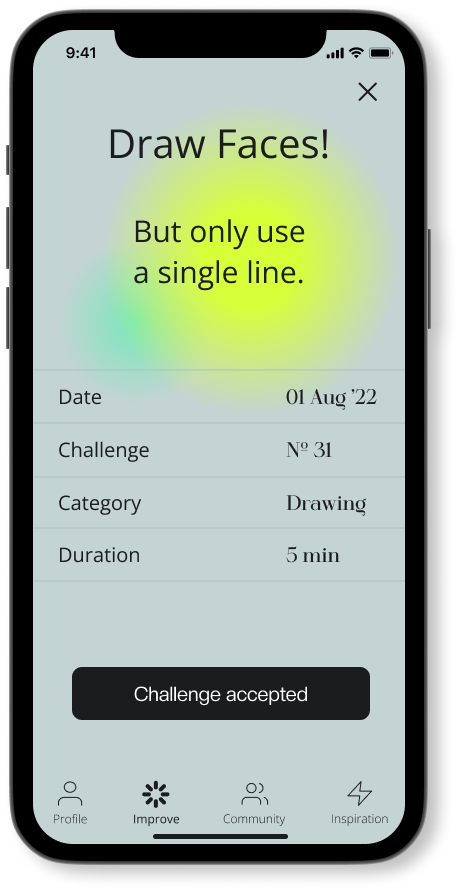
The next screen showcases a detailed description of the challenge with instructions, tips and resources to help you complete it.



If the challenge is accepted, the timer appears and the user can start.
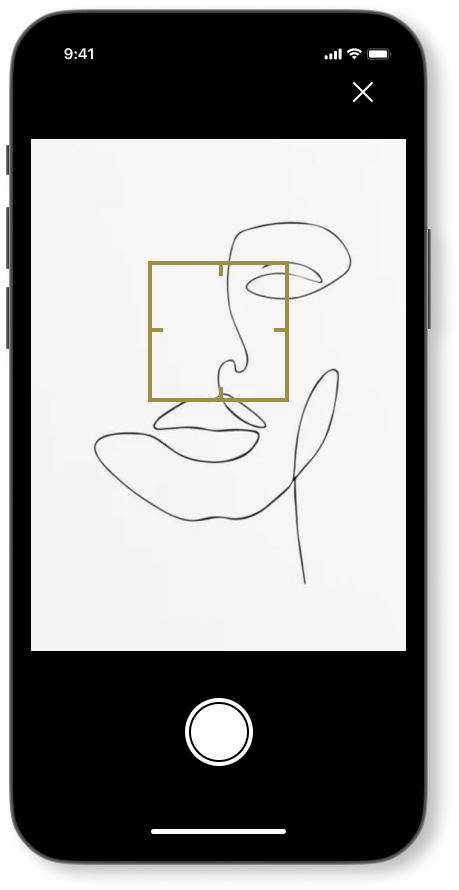
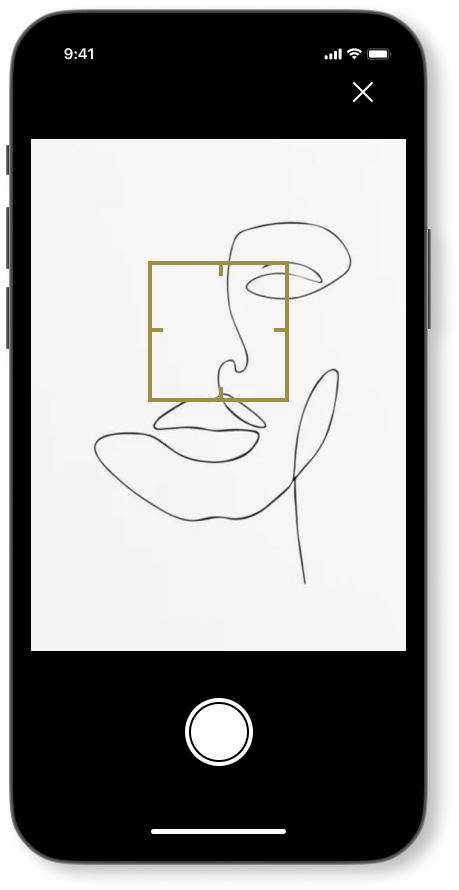
Upon completion of the time, the user can utilize the photo function to capture an image of their work.
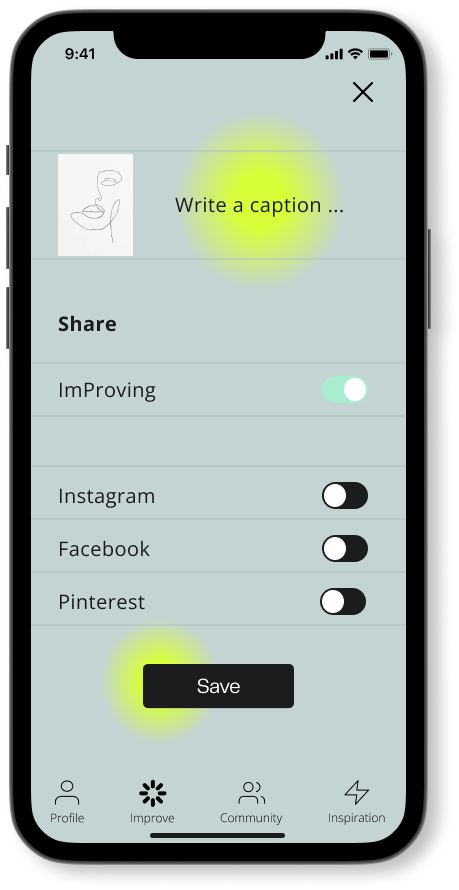
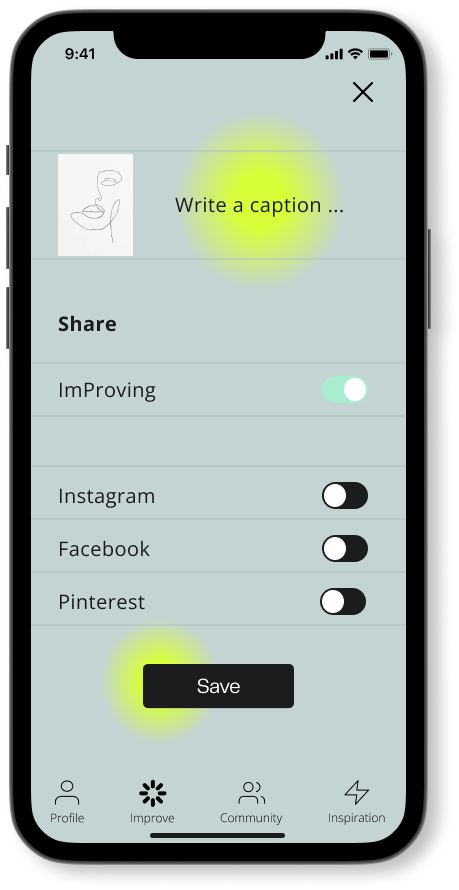
Once the task is completed, you can save your progress and add it to your profile.
The next screen provides options for sharing your work within the Improving App or on other social media platforms, or simply saving it to your gallery.


The following screen displays your weekly progress and provides an overview of your accomplishments. You can easily switch between weekly, monthly, and yearly views by swiping on the top of the screen. The progress is represented by numerical data, and a mini side panel shows the pictures of all your completed challenges and exercises.

Minimum Viable Product
Next steps
- Test the design and the user flow
-
Design: Statistics data visualization
-
ImProving community feature (following users and see their posts)
-
Inspiration source feature
Overview
Brief
The goal was to develop an mobile app that assists users in acquiring new skills and maintaining a daily routine or hobby through a tracking function.
The goal was to develop an mobile app that assists users in acquiring new skills and maintaining a daily routine or hobby through a tracking function.
-
10 days design sprint
- Solo project
My role
As the only designer on the solo UI/UX case study project, my role was to conduct user research, create wireframes, prototypes, and high-fidelity mockups. I was responsible for ensuring the design solution met user requirements Throughout the project, I applied standard design methodologies and principles to deliver a successful project outcome.
As the only designer on the solo UI/UX case study project, my role was to conduct user research, create wireframes, prototypes, and high-fidelity mockups. I was responsible for ensuring the design solution met user requirements Throughout the project, I applied standard design methodologies and principles to deliver a successful project outcome.
Process

Research
Before I began my research, I conducted a comprehensive competitor
analysis to understand what types of apps and features were already
available in the market. This helped me form a foundation for my
research and create a survey and conduct one-on-one interviews. The
purpose of these interviews was to gather insights and answer the
following questions:
What are the most popular creative activities?

How often are people creative?

What holds them back?

What would help and motivate them?

Analyze
I employed the Affinity Mapping technique to categorize and organize all the data I collected, allowing me to identify key pain points and the needs of my users. This exercise led to the creation of two user personas, each with their unique frustrations, goals, and potential interactions with the app. I also created personal user stories and a user journey map to gain a deeper understanding of their experiences and needs.




Define
How can we help the user easily to incorporate his creative hobby into everyday life?
The problem
Discovering that many of us share the same sentiment, the desire to incorporate more creativity into our daily lives. Regardless of whether we have a background in the arts or are looking to try something new, a common challenge we face is finding the time, motivation, and inspiration to make it a regular habit.
Discovering that many of us share the same sentiment, the desire to incorporate more creativity into our daily lives. Regardless of whether we have a background in the arts or are looking to try something new, a common challenge we face is finding the time, motivation, and inspiration to make it a regular habit.
The solution
I believe that the app can empower individuals to tap into their creative potential by providing them with tailored tasks of varying time frames to choose from. The app allows users to customize the frequency and type of tasks that suit their needs. By sharing their results with other users, the app aims to be a digital sketchbook as well as a source of inspiration and learning, through videos and tutorials. Success will be measured by the engagement and regular participation of users, as well as the sharing of their creative outputs within the app community.
I believe that the app can empower individuals to tap into their creative potential by providing them with tailored tasks of varying time frames to choose from. The app allows users to customize the frequency and type of tasks that suit their needs. By sharing their results with other users, the app aims to be a digital sketchbook as well as a source of inspiration and learning, through videos and tutorials. Success will be measured by the engagement and regular participation of users, as well as the sharing of their creative outputs within the app community.
Userflow
This flow showcases the user's interaction with the app's core feature. The goal, as expressed through the Jobs-to-be-Done (JTBD) framework, is to participate in the daily challenge and save the outcome to their profile. Upon logging in, the user will be directed to their own profile page.


The profile screen showcases the user's profile picture and name, along
with the number of posts they have created. By clicking on the icon on
the top right, the user can access their profile settings. In the middle
section, the user can view detailed insights into their posts and
filter their gallery by week, month, or year. The main feature of the
app can be easily accessed by clicking the "Improve" icon in the tab
bar.
![]()
The next screen showcases is the daily challenge and other options for further activities like exercises and readings below.
![]()
The start button will lead to the next screen which shows a brief overview of the challenge. If the challenge is accepted, the timer appears and you can start.
![]()
If the challenge is accepted, the timer appears and the user can start. Upon completion of the time, the user can utilize the photo function to capture an image of their work.
![]()

The next screen showcases is the daily challenge and other options for further activities like exercises and readings below.

The start button will lead to the next screen which shows a brief overview of the challenge. If the challenge is accepted, the timer appears and you can start.

If the challenge is accepted, the timer appears and the user can start. Upon completion of the time, the user can utilize the photo function to capture an image of their work.

The next screen provides options for sharing your work within the
Improving App or on other social media platforms, or simply saving it to
your gallery.


The following screen displays your weekly progress and provides an overview of your accomplishments. You can easily switch between weekly, monthly, and yearly views by swiping on the top of the screen. The progress is represented by numerical data, and a mini side panel shows the pictures of all your completed challenges and exercises

Prototype
Next steps
- Test the design and the user flow
-
Design: Statistics data visualization
-
ImProving community feature (following users and see their posts)
-
Inspiration source feature