Overview
Brief
The design challenge was to analyze an already existing, highly adopted app and incorporate a new feature into the current product.
Duration:
4-day design sprint
The design challenge was to analyze an already existing, highly adopted app and incorporate a new feature into the current product.
Duration:
4-day design sprint
My role
As a solo project, I took on the entire UX/UI process myself and leveraged a variety of methods and tools to achieve the final result. My approach included conducting surveys and interviews, creating empathy maps and user personas, performing A/B testing, and utilizing storyboarding techniques. For UI design, I relied on Figma to bring my vision to life.
As a solo project, I took on the entire UX/UI process myself and leveraged a variety of methods and tools to achieve the final result. My approach included conducting surveys and interviews, creating empathy maps and user personas, performing A/B testing, and utilizing storyboarding techniques. For UI design, I relied on Figma to bring my vision to life.
Process

Research
In order to empathize with the user and to disclose more about the possible handling and expectations of the new feature, I started not only a survey but one-to-one interviews as well.
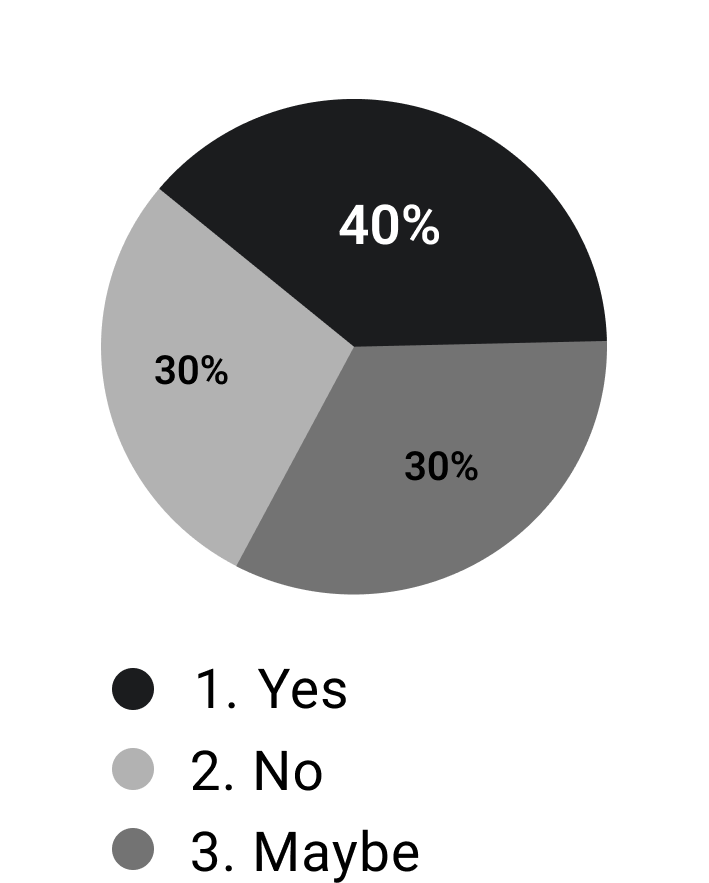
What would you like about it?

Would you like to respond to your friends' activity?

What else might you like to see or share?

Why wouldn't you use it?

Would you use it if you could keep your profile private?
![]()

Analyze
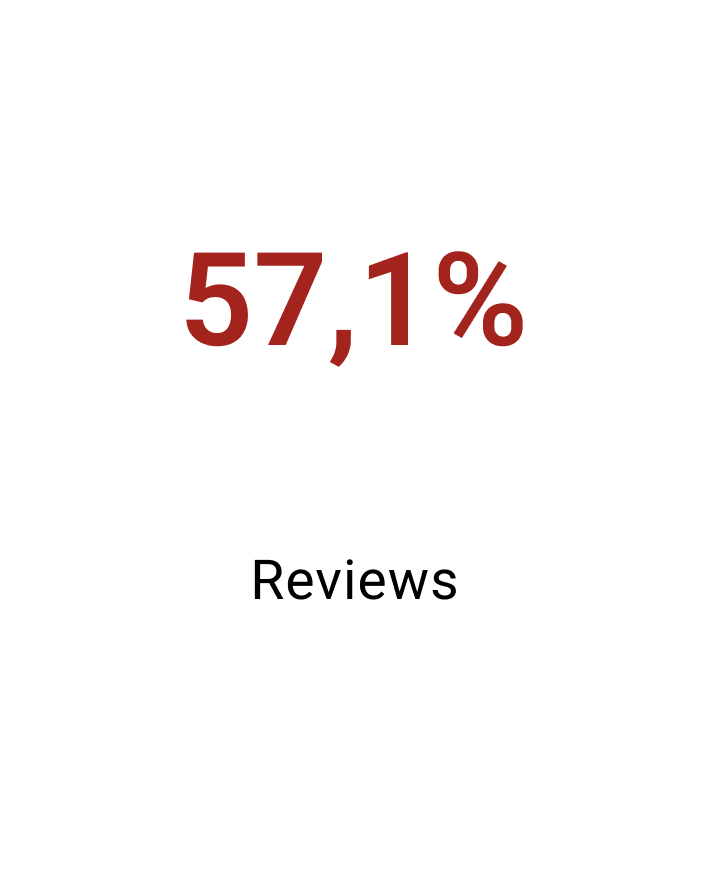
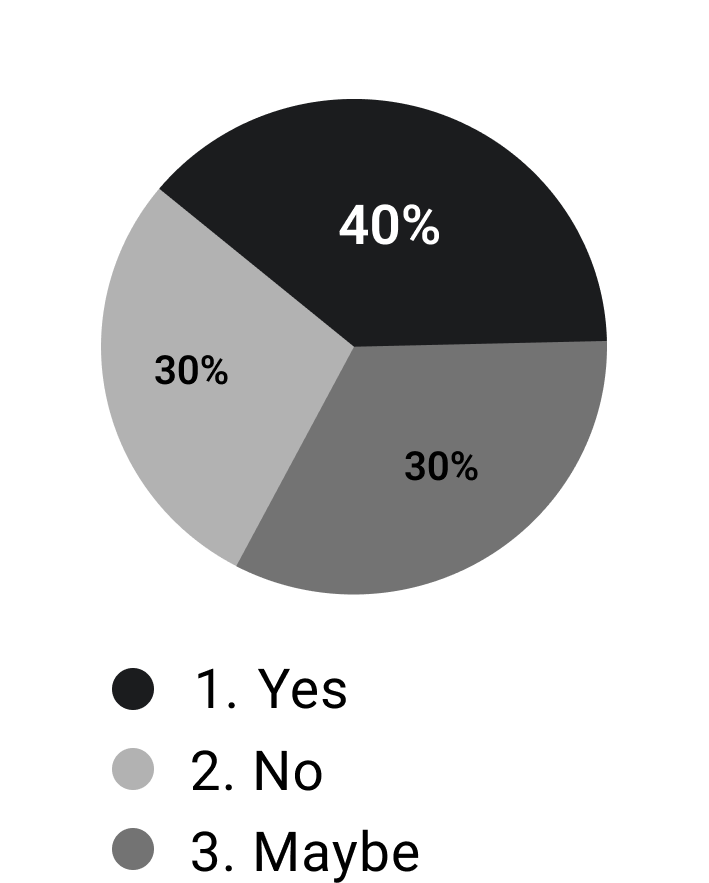
Based on the evaluation results of the survey and the interviews, the majority of users expressed a
desire to utilize the new feature and suggested adding a "like" or
"rating" function. They also expressed a need not just to find
inspiration, but for inspiring others as well. However, privacy concerns
were also raised. To address these issues, I explored potential
solutions.
- How might we solve the problem with privacy settings?
-
How might we create an easy and clear overview?
- How might we add more functionality to the new feature?
Empathize
David is 30 years old. He's working in an office and often works late. He's using social media apps to be in touch with his friends and he watches Netflix mostly every day. Furthermore, he likes documentation and crime series, but he has a weakness for teenage dramas as well. It's his guilty pleasure. Nevertheless, his picks are not completely random, he's following often friends' advice because he's open to new ideas and likes to exchange them afterward about it.


Define
Netflix users need to find inspiration easily through an interactive and individualized connection with their friends in the Netflix app.
I believe seeing and reacting to each other’s activity will help the user to find but also spark new inspiration in a fun and participative way. I know I’m right when the users explore new shows and movies based on their friends’ activity.
I believe seeing and reacting to each other’s activity will help the user to find but also spark new inspiration in a fun and participative way. I know I’m right when the users explore new shows and movies based on their friends’ activity.
Redesign
To ensure the best outcome, I utilized the Guerrilla technique to
experiment with my initial designs for the refreshed home and profile
pages. Through this process, I evaluated the placement of tags, icons,
and layouts to determine the most efficient solution while still
preserving the original brand identity.




Userflow
Flow #1 - Main feature
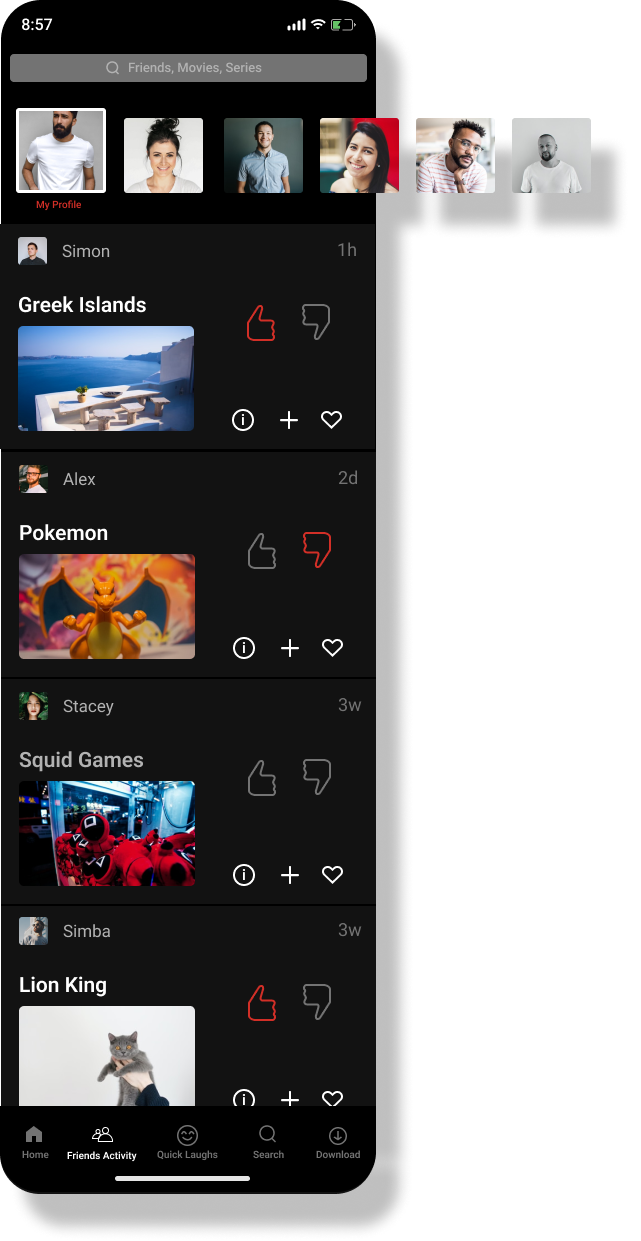
The aim of this user flow is to showcase the key features of the new function, including the ability to browse through other Netflix profiles and interact with them. The focus is to provide inspiration and allow users to add content to their watchlist and give likes.
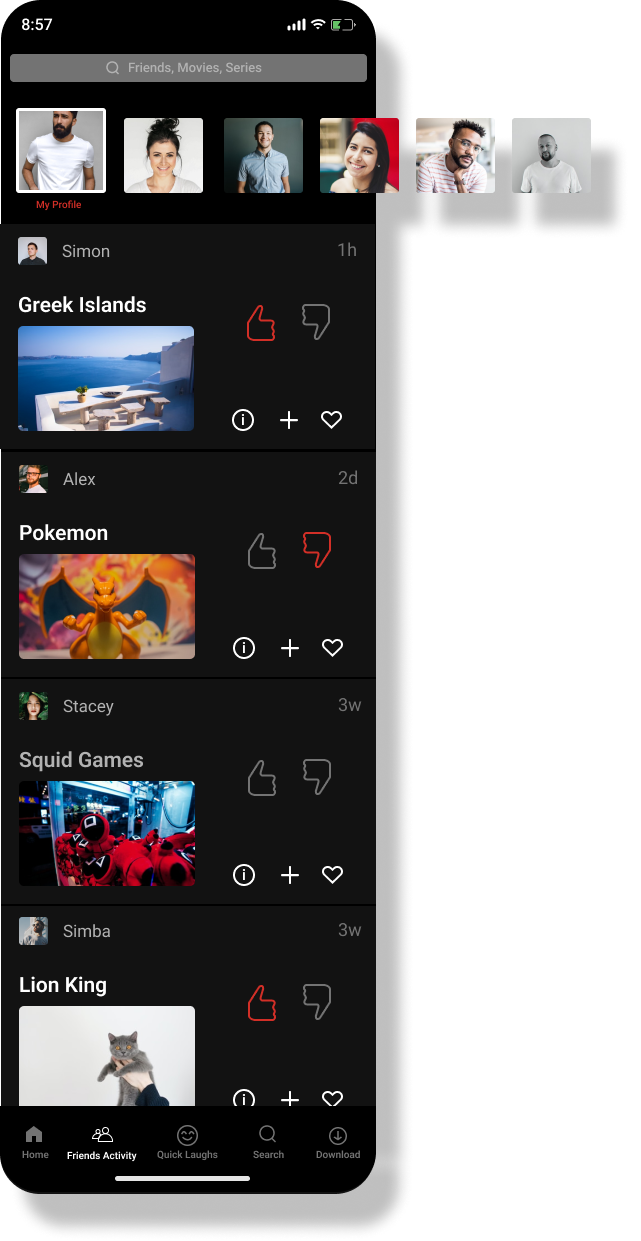
By clicking on the Friends Activity icon on the tab bar, users are taken from the home screen to the Friend Activity screen, where they can view an overview of their friends' feed.
![]()
![]()
The aim of this user flow is to showcase the key features of the new function, including the ability to browse through other Netflix profiles and interact with them. The focus is to provide inspiration and allow users to add content to their watchlist and give likes.
By clicking on the Friends Activity icon on the tab bar, users are taken from the home screen to the Friend Activity screen, where they can view an overview of their friends' feed.




The search bar at the top provides quick access to specific individuals and various titles. Immediately below, your own profile picture and favorite friends are displayed. By clicking on the pictures, you will be taken to their feed, in this case Peter's.
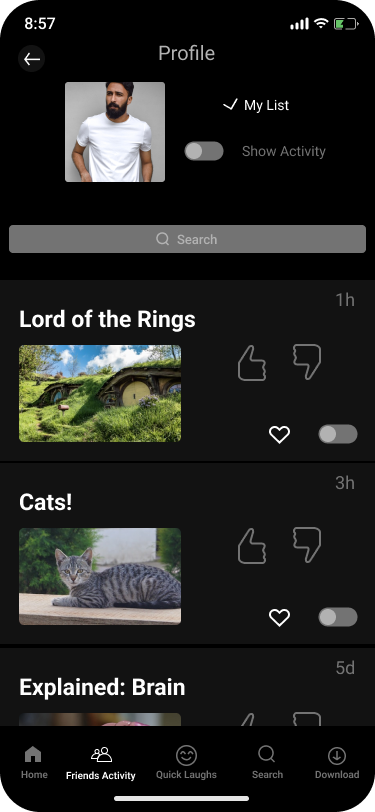
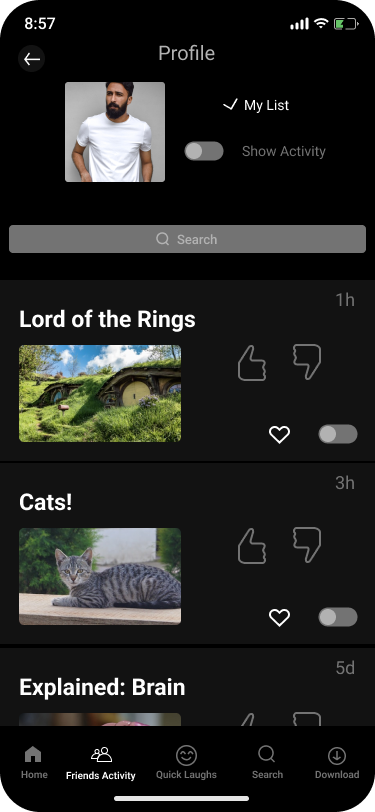
This screen displays Peter's personal profile. At the top is his picture and a back arrow to the general overview on the top left. You can follow or unfollow Peter by clicking the star on the top right. You can search for movies and series using the search bar. Below is the activity list which includes the title, thumbnail, and additional information such as the date added and the user's rating. If the user liked a movie, it will be indicated by a red thumb. If both thumbs are gray, no rating has been made yet. You can view more information by clicking on the information icon. If you come across an interesting movie, you can add it to your own watchlist by clicking the plus symbol. By clicking the heart symbol, Peter will receive an anonymous like.


Flow #2 -Privacy setting
Because privacy turned out to be the biggest concern of the new feature. I created a second user flow showing how to fix the problem.
Via the profile picture at the top right of the homepage or the profile picture on the Friends’ Activity screen, the user is redirected to their own profile.
Because privacy turned out to be the biggest concern of the new feature. I created a second user flow showing how to fix the problem.
Via the profile picture at the top right of the homepage or the profile picture on the Friends’ Activity screen, the user is redirected to their own profile.




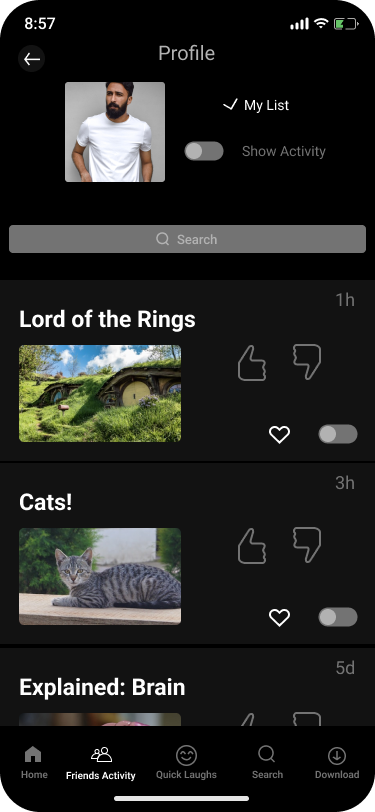
The solution is the implementation of a switch for personal activity giving the user the possibility to hide the whole activity or individual titles from others.
Overview
Brief
The design challenge was to analyze an already existing, highly adopted app and incorporate a new feature into the current product.
Duration:
4-day design sprint
The design challenge was to analyze an already existing, highly adopted app and incorporate a new feature into the current product.
Duration:
4-day design sprint
My role
As a solo project, I took on the entire UX/UI process myself and leveraged a variety of methods and tools to achieve the final result. My approach included conducting surveys and interviews, creating empathy maps and user personas, performing A/B testing, and utilizing storyboarding techniques. For UI design, I relied on Figma to bring my vision to life.
As a solo project, I took on the entire UX/UI process myself and leveraged a variety of methods and tools to achieve the final result. My approach included conducting surveys and interviews, creating empathy maps and user personas, performing A/B testing, and utilizing storyboarding techniques. For UI design, I relied on Figma to bring my vision to life.
Process

Research
In order to empathize with the user and to disclose more about the possible handling and expectations of the new feature, I started a survey.
What would you like about it?

Would you like to respond to your friends' activity?

What else might you like to see or share?

Why wouldn't you use it?

Would you use it if you could keep your profile private?
![]()

Analyze
Based on the evaluation results, the majority of users expressed a
desire to utilize the new feature and suggested adding a "like" or
"rating" function. They also expressed a need not just to find
inspiration, but for inspiring others as well. However, privacy concerns
were also raised. To address these issues, I explored potential
solutions.
- How might we solve the problem with privacy settings?
-
How might we create an easy and clear overview?
- How might we add more functionality to the new feature?
Empathize
David is 30 years old. He's working in an office and often works late. He's using social media apps to be in touch with his friends and he watches Netflix mostly every day. Furthermore, he likes documentation and crime series, but he has a weakness for teenage dramas as well. It's his guilty pleasure. Nevertheless, his picks are not completely random, he's following often friends' advice because he's open to new ideas and likes to exchange them afterward about it.


Define
Netflix users need to find inspiration easily through an interactive and individualized connection with their friends in the Netflix app.
I believe seeing and reacting to each other’s activity will help the user to find but also spark new inspiration in a fun and participative way. I know I’m right when the users explore new shows and movies based on their friends’ activity.
I believe seeing and reacting to each other’s activity will help the user to find but also spark new inspiration in a fun and participative way. I know I’m right when the users explore new shows and movies based on their friends’ activity.
Redesign
To ensure the best outcome, I utilized the Guerrilla technique to
experiment with my initial designs for the refreshed home and profile
pages. Through this process, I evaluated the placement of tags, icons,
and layouts to determine the most efficient solution while still
preserving the original brand identity.




Userflow
Flow #1 - Main feature
The aim of this user flow is to showcase the key features of the new function, including the ability to browse through other Netflix profiles and interact with them. The focus is to provide inspiration and allow users to add content to their watchlist and give likes.
By clicking on the Friends Activity icon on the tab bar, users are taken from the home screen to the Friend Activity screen, where they can view an overview of their friends' feed.
![]()
The aim of this user flow is to showcase the key features of the new function, including the ability to browse through other Netflix profiles and interact with them. The focus is to provide inspiration and allow users to add content to their watchlist and give likes.
By clicking on the Friends Activity icon on the tab bar, users are taken from the home screen to the Friend Activity screen, where they can view an overview of their friends' feed.


The search bar at the top provides quick access to specific individuals and various titles. Immediately below, your own profile picture and favorite friends are displayed. By clicking on the pictures, you will be taken to their feed, in this case Peter's.

This screen displays Peter's personal profile. At the top is his picture and a back arrow to the general overview on the top left. You can follow or unfollow Peter by clicking the star on the top right. You can search for movies and series using the search bar. Below is the activity list which includes the title, thumbnail, and additional information such as the date added and the user's rating. If the user liked a movie, it will be indicated by a red thumb. If both thumbs are gray, no rating has been made yet. You can view more information by clicking on the information icon. If you come across an interesting movie, you can add it to your own watchlist by clicking the plus symbol. By clicking the heart symbol, Peter will receive an anonymous like.

Flow #2 -Privacy setting
Because privacy turned out to be the biggest concern of the new feature. I created a second user flow showing how to fix the problem.
Via the profile picture at the top right of the homepage or the profile picture on the Friends’ Activity screen, the user is redirected to their own profile.
Because privacy turned out to be the biggest concern of the new feature. I created a second user flow showing how to fix the problem.
Via the profile picture at the top right of the homepage or the profile picture on the Friends’ Activity screen, the user is redirected to their own profile.


The solution is the implementation of a switch for personal activity giving the user the possibility to hide the whole activity or individual titles from others.
![]()
![]()